KEY TAKEAWAYS
- Header Tag สำคัญมาก เป็นหนึ่งใน Tag ที่เรา Highlight หัวข้อใหญ่ๆ เพื่อให้ Google ทราบว่า keyword หน้านี้เราเล็งอะไร และเนื้อหาทั้งหน้าเกี่ยวกับอะไรบ้าง
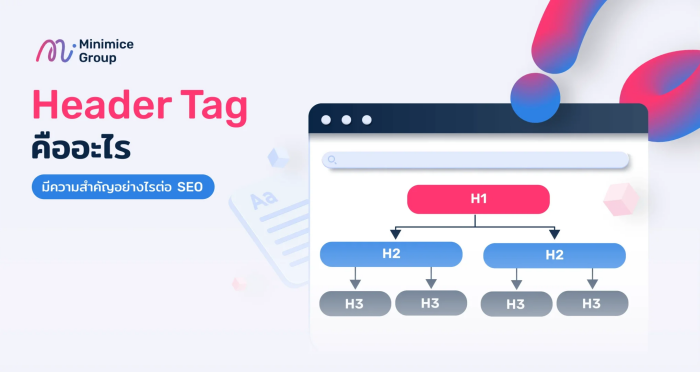
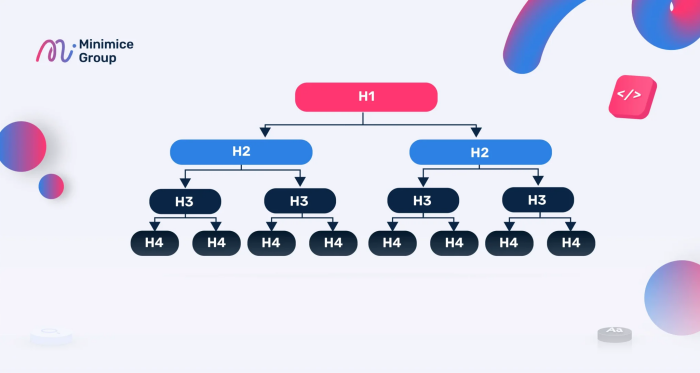
- จินตนาการว่าภาพ Header Tag นั้นเป็นต้นไม้ H1 ที่เหนือสุด กระจายออกเป็น H2 ที่มีหลายอัน กระจายต่อจาก H2 เป็น H3 ที่สามารถมีหลายอัน และแตกขนานออกมาเรื่อยๆ เป็นวิธีที่ระบบ Bot อ่านบทความนั้นๆ
- H1 นั้นควรจะอยู่เหนือ H2, H3 … ทั้งหมด เพราะ H1 แจ้งให้ Google ทราบว่าเนื้อหาหน้านี้ทั้งหมดเกี่ยวกับอะไร
- H2, H3, H4, … สามารถที่จะมีหลายอัน เพราะเนื้อหาบทความนั้นสามารถมีหัวข้อย่อย ในหัวข้อย่อยอีกที
เพื่อที่จะเพิ่มอันดับ SEO ได้อย่างรวดเร็ว สิ่งสำคัญคือต้องรู้และใช้ Header Tag แท็กส่วนหัวคือแท็กหลักที่ช่วยให้เครื่องมือค้นหาเข้าใจลำดับชั้นของเนื้อหาของคุณ การทำให้เนื้อหาของคุณอ่านง่ายขึ้นสำหรับ User และ Bot โดย Header Tag นั้นจะแบ่งออกเป็น 6 ระดับ โดยแต่ละระดับมีวัตถุประสงค์เฉพาะของตนเอง เมื่อใช้อย่างถูกต้อง Header Tag สามารถช่วยปรับปรุงการมองเห็นเว็บไซต์ของคุณและอัตราการคลิกผ่าน
ในบทความนี้เหมาะสำหรับ SEO Specialist Beginner Level หรือนักธรุกิจที่กำลังสนใจการทำ SEO อย่างจริงจัง

Header Tag คืออะไร? กับความสำคัญในการทำ SEO
Header Tag หรือที่เรียกว่าแท็ก H1 – H6 นั้นเป็นองค์ประกอบ HTML ที่กำหนดส่วนหัวของหน้าเว็บ แท็กส่วนหัวเป็นแท็กที่สำคัญที่สุดในหน้าเว็บ เนื่องจากเป็นการบอกเครื่องมือค้นหาว่าหน้านั้นเกี่ยวกับอะไร แท็กส่วนหัวใช้เพื่อจัดโครงสร้างเนื้อหาบนหน้าเว็บ และสามารถใช้เพื่อปรับปรุง SEO ของเว็บไซต์ได้
<H1> Header Tag คืออะไร? Tag หลักที่ใช้ในการขึ้นอันดับ SEO ได้รวดเร็ว</H1>
Header Tag เป็นหนึ่งในองค์ประกอบที่สำคัญที่สุดของ SEO เนื่องจากช่วยให้เครื่องมือค้นหาเข้าใจโครงสร้างของหน้าเว็บ หน้าที่มีโครงสร้างที่ดีพร้อมแท็กส่วนหัวที่จัดรูปแบบอย่างเหมาะสมสามารถปรับปรุง SEO ของเว็บไซต์และช่วยให้อันดับในหน้าผลลัพธ์ของเครื่องมือค้นหาสูงขึ้น
ความสำคัญของการใช้ Header Tag ใน SEO
Header Tag เป็นหนึ่งในองค์ประกอบที่สำคัญที่สุดของ SEO บนหน้า ช่วยให้เครื่องมือค้นหาเข้าใจโครงสร้างและลำดับชั้นของเนื้อหาของคุณ และยังสามารถใช้เพื่อปรับปรุงอัตราการคลิกบนเว็บไซต์ของคุณได้อีกด้วย
เราควรใช้ Header Tag เพื่อแสดงลำดับชั้นของเนื้อหาบนเว็บไซต์ Header Tag ที่สำคัญที่สุดคือแท็ก H1 ซึ่งใช้เพื่อระบุชื่อบทความหรือหน้าบริการ/สินค้า ของคุณ แท็ก H2 ใช้สำหรับหัวข้อย่อยที่อธิบาย H1 และแท็ก H3 จะเป็นตัวข้อย่อยที่ใช้อธิบาย H2 เพิ่มเติม
Header Tag สามารถใช้เพื่อปรับปรุงอัตราการคลิกผ่านของคุณ การใส่คำพาดหัวที่ปรับให้เหมาะสมอย่างดีพร้อมคำหลักที่เหมาะสมสามารถกระตุ้นให้ผู้ใช้คลิกผ่านไปยังเว็บไซต์ของคุณจากหน้าผลการค้นหา

Header Tag มีประเภทอย่างไรบ้าง? ในมุมมอง Google Bot
Header Tag มี 6 ประเภท H1 ถึง H6 Googlebot มองว่าแต่ละ Tag เหล่านี้เป็นเครื่องหมายอันดับ โดย H1 เป็นส่วนที่สำคัญที่สุด จำนวนแท็กส่วนหัวที่ใช้ในหน้าเว็บเป็นปัจจัยที่ Googlebot จะพิจารณาเมื่อพิจารณาถึงความสำคัญของหน้า
แท็กส่วนหัว H1 มักใช้สำหรับชื่อหน้าหรือส่วนต่างๆ ของหน้า โดยทั่วไปแล้วจะมีขนาดใหญ่กว่าแท็กส่วนหัวอื่นๆ และมักใช้ตัวหนาหรือตัวเอียงเพื่อช่วยให้โดดเด่น
โดยทั่วไปแล้วแท็กส่วนหัว H2 จะใช้สำหรับหัวข้อย่อยภายในหน้าหรือส่วน โดยปกติแล้วจะมีขนาดเล็กกว่าแท็ก H1 และไม่เป็นตัวหนาหรือตัวเอียงเสมอไป
H1 คืออะไร? ทำไม H1 ถึงเป็น Header Tag ที่สำคัญที่สุด
เมื่อพูดถึง SEO แท็ก H1 นั้นเป็นหนึ่งในองค์ประกอบที่สำคัญที่สุดบนหน้าเว็บ ใช้เพื่อระบุชื่อหน้าหรือบทความและบอกเครื่องมือค้นหาว่าหน้านั้นเกี่ยวกับอะไร
แม้ว่าการใช้แท็ก H1 จะเปลี่ยนไปตามกาลเวลา แต่ก็ยังคงเป็นส่วนสำคัญของ SEO และสามารถช่วยให้หน้าเว็บของคุณมีอันดับสูงขึ้นในผลการค้นหา
สิ่งแรกที่ต้องรู้คือควรใช้แท็ก H1 เพื่อระบุชื่อหลักของหน้าหรือบทความ ควรใช้เท่าที่จำเป็น เนื่องจากแท็ก H1 มากเกินไปอาจทำให้ SEO ของคุณเสียหายได้ โดยทั่วไป
คุณควรมีแท็ก H1 เพียงหนึ่งแท็กต่อหน้าและ แท็ก H1 ที่ไม่ซ้ำกัน
H2 คืออะไร?
หากคุณสงสัยว่า H2 คืออะไร คุณไม่ได้เป็นอยู่คนเดียว หลายคนไม่รู้ว่ามันคืออะไรเช่นเดียวกัน แต่จริง ๆ แล้วค่อนข้างง่าย
H2 เป็นองค์ประกอบใน HTML ที่แสดงส่วนหัวรอง ใช้เพื่อจัดโครงสร้างเอกสารและมักจะมาหลังองค์ประกอบ H1 ซึ่งหมายถึงส่วนหัวหลัก
แม้ว่าโดยทั่วไปแล้วองค์ประกอบ H1 จะใช้สำหรับชื่อหลักของหน้า แต่องค์ประกอบ H2 สามารถใช้สำหรับหัวข้อย่อยได้ ซึ่งจะช่วยแบ่งเนื้อหาและทำให้อ่านง่ายขึ้น หากหน้ามีเนื้อหาจำนวนมาก การใช้องค์ประกอบ H2 สามารถช่วยจัดระเบียบเป็นส่วนๆ ได้
H2 มีได้หลายหัวข้อ แต่ต้องอยู่ภายใต้ H1 หรือการขึ้นหัวข้อหลักใหม่
ในส่วนนี้นั้นทาง Minimice จะแนะนำให้ทำ SEO และ SEM ควบคู่กัน เพื่อที่เราจะสามารถจับอันดับได้ทั้งคู่ ซึ้งเป็นหลักการดี และเหมาะสำหรับทุกธุรกิจที่สามารถกระตุ้นยอดขายด้วย Google
H3 คืออะไร?
H3 เป็นองค์ประกอบ Header tag ระบุส่วนหัวของส่วนระดับที่สาม องค์ประกอบ H3 จะต้องอยู่ภายในองค์ประกอบ H2 ซึ่งจะต้องอยู่ภายในองค์ประกอบ H1
H3 ใช้เพื่อจัดโครงสร้างเนื้อหาบนหน้าเว็บ ช่วยแบ่งข้อความและทำให้ผู้อ่านค้นหาข้อมูลที่ต้องการได้ง่ายขึ้น ควรใช้ระดับหัวเรื่องตามลำดับ
H3 สามารถมีได้หลายหัวข้อ แต่ต้องอยู่ข้างล่าง H2 เท่านั้น
H4 – H6 คืออะไร?
แท็ก H4 – H6 ใช้เพื่อระบุระดับหัวเรื่องต่าง ๆ H4 คือระดับที่ 4 ของ Header tag และรองลงมาคือ H5 เป็นระดับที่ 5 ของ Header และรองลงมาเป็น H6 เป็นระดับที่ 6 ของ Header
ซึ้งส่วนใหญ่แล้วนั้นหัวข้ออาจจะไปไม่ถึง H4 – H6 แต่ก็ไม่ใช่เรื่องใหญ่ที่ต้องมี เอาเป็นเพียงที่จำเป็นเท่านั้น

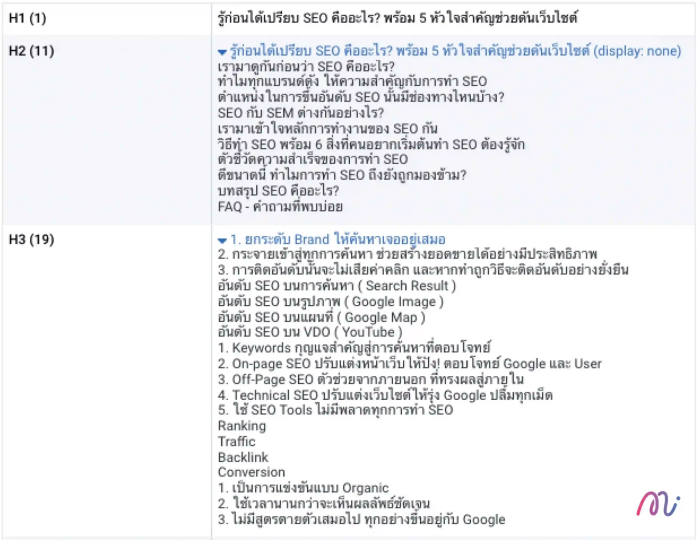
ตัวอย่างการวาง Header Tag 1 – 3 ที่ถูกต้อง เป็นอย่างไร
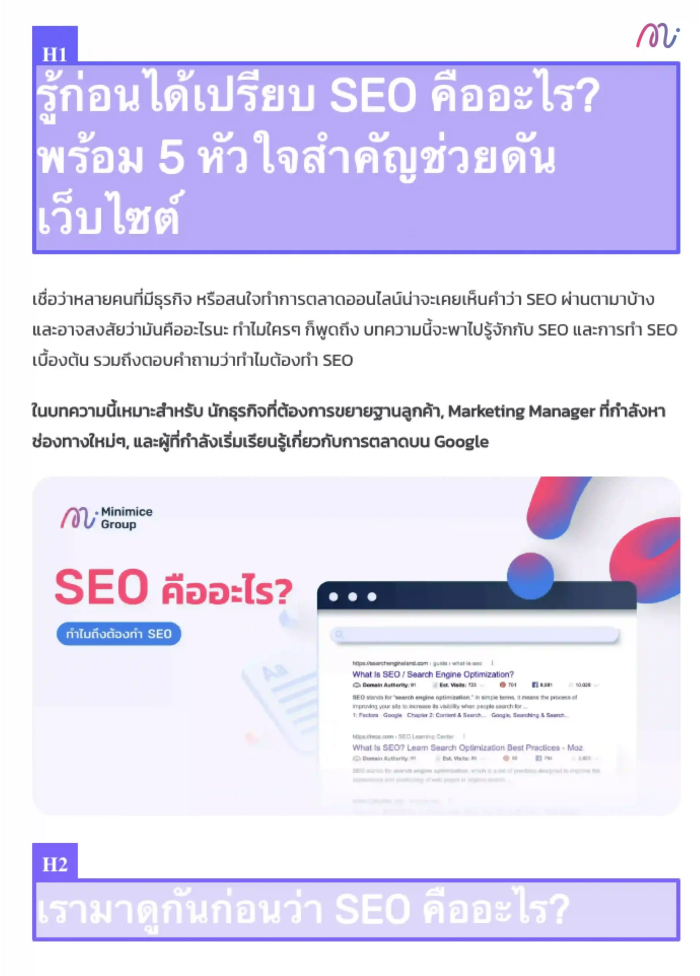
เรามายกตัวอย่างบทความ “ SEO คืออะไร “ กันในส่วนของ header tag ที่เราใช้
H1: รู้ก่อนได้เปรียบ SEO คืออะไร? พร้อม 5 หัวใจสำคัญช่วยดันเว็บไซต์
H2: เรามาดูกันก่อนว่า SEO คืออะไร?
H2: ทำไมทุกแบรนด์ดัง ให้ความสำคัญกับการทำ SEO
H3: 1: ยกระดับ Brand ให้ค้นหาเจออยู่เสมอ …..
H2: ตำแหน่งในการขึ้นอันดับ SEO นั้นมีช่องทางไหนบ้าง?
เนื่องด้วยบทคามของเรานั้นค่อนข้างยาว ใส่หมดอาจจะเยอะเกิน ทั้งนี้เราจะเห็นได้ว่า เราจะกระจายเป็นเหมือนกิ่งต้นไม้
- H1 จะอยู่สูงที่สุด
- H2 รองลงมา
- ต่อด้วย H2
- ตามด้วย ชุด H3 ที่มี กว่า 3 ครั้ง
- และก็ H2 ต่อมาอีกที
การกระจายแบบนี้จะเป็นเหมือนต้นไม้ และ Google นั้นสามารถอ่านข้อมูลได้ง่ายมาก Bot จะเข้าใจถึงระดับชั้นของหัวข้อ และดำเนินการได้รวดเร็ว
3 เครื่องมือในการตรวจสอบ Header Tag ที่ Minimice ใช้จริง
เครื่องมือนั้นสามารถช่วยประหยัดเวลาเราได้เป็นอย่างมาก และสามารถที่จะลดหย่อนในสิ่งที่เราจะต้องเจอกันทุกวัน เราดูกันว่าเครื่องมือนั้นมีอะไรบ้าง?

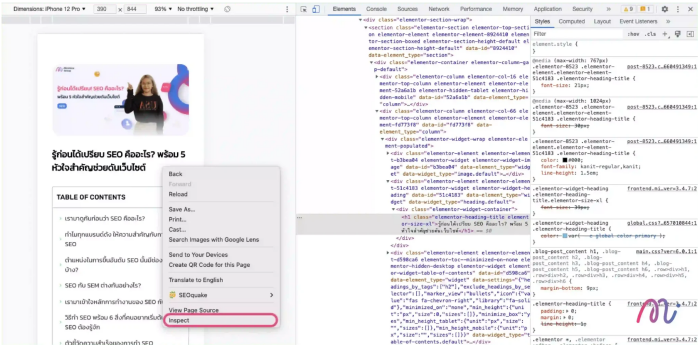
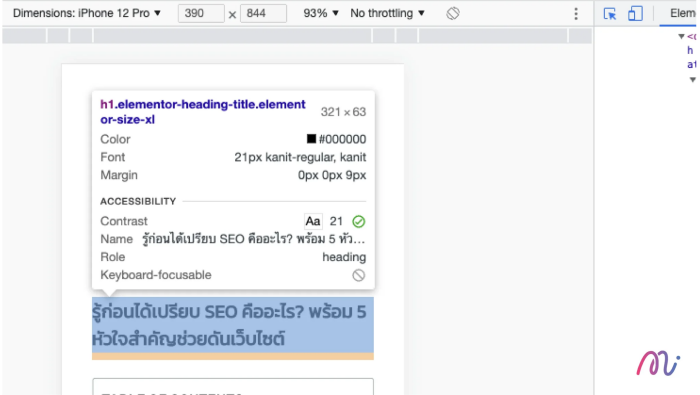
1. Inspect Tools
เครื่องมือที่ Manual และแม่นที่สุดก็คือ Inspect tools นั้นเอง
คลิกขวา > Inspect > ปุ่มจิ้ม code หรือ กด find code > เอาเมาส์ไปวางที่หัวข้อ ได้เลย
เราจะเป็นชุด code front-end ทั้งหมดของเว็บไซต์ แต่เราสามารถจิ้ม h1 หรือกด find เพื่อหาชุด code นี้ได้เลย

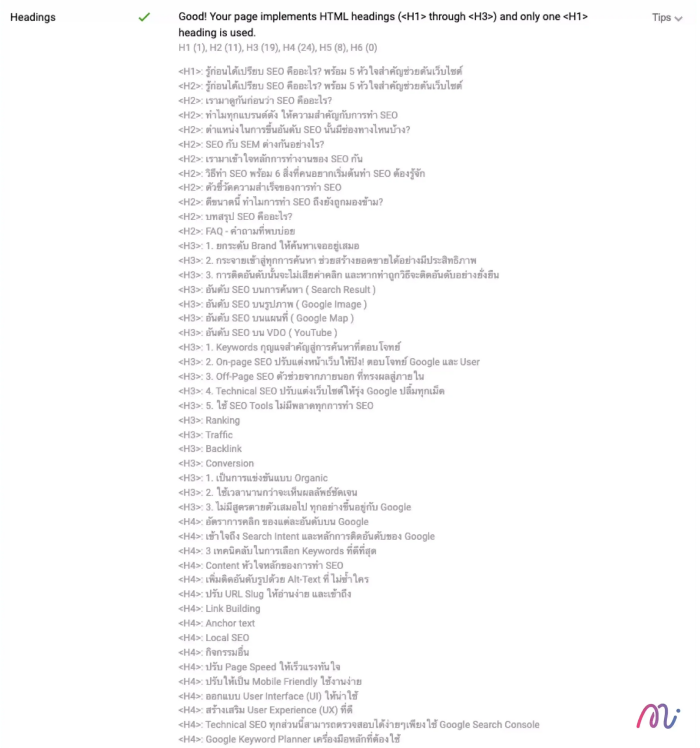
2. SEOquake
อีกเครื่องมือหนึ่งที่ดีก็คือ SEOquake ที่สามารถระบุองค์ประกอบของหน้าเราได้เลย และเรียงมาให้แบบอ่านได้ง่าย ภายใต้หัวข้อ Diagnosis เลย

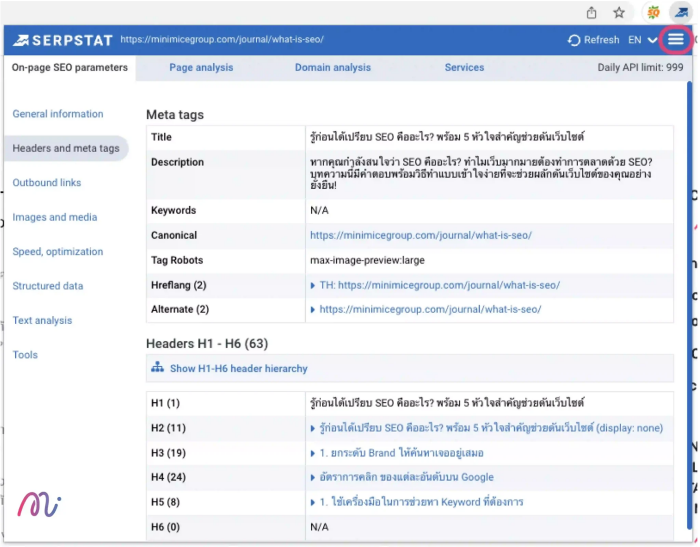
3. Serpstat Extension
Serpstat extension เป็นเครื่องมือที่ดีในการวิเคราะห์ข้อมูล Header tag เนื่องจากเราจะเห็นทั้งหมดบนหน้าเว็บไซต์ของเราเลย โดยเรากดตามลำดับนี้

เราก็จะเห็นเป็นหน้าตาแบบนี้เลย

บทสรุป Header Tag คืออะไร?
โดยสรุป Header tag เป็นส่วนสำคัญของ HTML และไม่ควรมองข้ามเมื่อสร้างเว็บไซต์ พวกเขาให้วิธีการจัดโครงสร้างเนื้อหาและทำให้ผู้ใช้ไปยังส่วนต่าง ๆ ของเว็บไซต์ของคุณได้ง่าย เมื่อใช้อย่างถูกต้อง Header tag สามารถปรับปรุง SEO ของคุณและช่วยให้คุณมีอันดับสูงขึ้นในหน้าผลลัพธ์ของเครื่องมือค้นหา
- H1 ต้องอยู่สูงสุดของหน้า แต่ไม่จำเป็นต้องอยู่บนสุดของเว็บไซต์ และใช้ได้ครั้งเดียวเท่านั้น
- H2 ควรอยู่ภายใน H1 และสามารถมีได้หลายครั้ง
- H3 ต้องอยู่ภายใน H2 และสามารถมีได้หลายตัว
Header tag นั้นเป็นสิ่งที่ดีสำหรับคนที่เพิ่งเริ่มศึกษาด้าน SEO และมีความจำเป็นอย่างมาก เพื่อที่จะเติบโตในทักษาะ หากคุณต้องการเรียนรู้เพิ่มเติมกับ Minimice สามารถดูได้ที่ Minimce Journal เราได้เลย
FAQ – คำถามที่พบบ่อย
Header Tag คืออะไร?
เป็นการระบุลำดับหัวข้อให้กับทาง Google Bot และ User ให้แยกแยะได้ง่าย โดยมีลำดับขั้น H1 – H6
Header Tag มีกี่อัน?
- H1
- H2
- H3
- H4
- H5
- H6
Header Tag จำเป็นต้องใส่ไหม?
มีความจำเป็นอย่างมาก เนื่องจาก Google Bot จะสามารถอ่านข้อมูลได้ง่ายยิ่งขึ้น และเราเล็ง Keyword ที่ต้องการได้