Key Takeaway
- Google Lighthouse คือเครื่องมือสำหรับตรวจสอบและประเมินคุณภาพเว็บไซต์ พร้อมให้คะแนนและคำแนะนำในแต่ละด้าน เพื่อช่วยปรับปรุงประสิทธิภาพและเพิ่มความน่าเชื่อถือของเว็บไซต์อย่างมีประสิทธิภาพ
- 5 ปัจจัยที่ Lighthouse ใช้วัดคุณภาพเว็บไซต์ ได้แก่ Performance, Accessibility, Best Practices, SEO และ Progressive Web App (PWA)
- การอ่านผลคะแนนของ Google Lighthouse จะเป็นการแบ่งคะแนนเป็นสีตั้งแต่ 0-100 คะแนน และรายการปัญหาที่พบ พร้อมคำแนะนำและวิธีในการปรับปรุงเว็บไซต์อย่างละเอียด
- Google Lighthouse และ SEO มีผลต่ออันดับเว็บไซต์ ในการช่วยให้เว็บไซต์ติดอันดับผลการค้นหาดีขึ้น โหลดเร็วขึ้น และมอบประสบการณ์ที่ดีแก่ผู้ใช้ เพิ่มโอกาสเป็นที่รู้จักมากขึ้น
- ด้วย Google Lighthouse นั้นสามารถเข้าถึงได้ด้วยการ คลิกขวา + inspect จาก Chrome อาจจะซับซ้อนสำหรับ user ที่ไม่รู้วิธั ทาง Google ก็มีทางเลือกให้อย่าง Google speed insight/ เพื่อทดสอบความเร็วได้เช่นเดียวกัน
- ถ้าไม่อยากปวดหัวในการต้องมาตรวจสอบ ความเร็วเว็บไซต์อย่างสม่ำเสมอ ให้ Minimice เราจัดการพร้อมรายงานผลทุกวันได้ที่นี้ บริการเพิ่มความเร็วเว็บไซต์กับเรา
ในยุคปัจจุบันที่ใครๆ ต่างสามารถเข้าถึงข้อมูลผ่านอินเทอร์เน็ต ความเร็วในการโหลดเว็บไซต์และประสบการณ์ใช้งานที่ดีจึงกลายเป็นปัจจัยสำคัญที่ไม่ควรมองข้าม เพราะเว็บไซต์ที่โหลดช้า ใช้งานยาก ไม่เพียงแต่ทำให้ผู้ใช้งานรู้สึกไม่ประทับใจ แต่ยังส่งผลโดยตรงต่ออันดับการค้นหาบน Google อีกด้วย หากรู้จักและสามารถใช้เครื่องมือวัดประสิทธิภาพเว็บไซต์จึงเป็นเรื่องจำเป็น เพื่อให้การทำงานเป็นไปอย่างมีประสิทธิภาพ
บทความนี้จะมาแนะนำเครื่องมือวัดประสิทธิภาพของเว็บไซต์ฟรี ใช้งานง่าย จาก Google อย่าง Google Lighthouse คืออะไร? สามารถช่วยในการปรับปรุงเว็บไซต์อย่างไรบ้างมาฝากกัน!

ทำความรู้จักกับ Google Lighthouse คืออะไร
Google Lighthouse คือเครื่องมือฟรีจาก Google ที่ใช้สำหรับตรวจสอบและประเมินคุณภาพของเว็บไซต์ เหมาะสำหรับนักพัฒนาเว็บไซต์ SEO Specialist ไปจนถึงนักการตลาดออนไลน์ โดย Lighthouse จะช่วยวิเคราะห์เว็บไซต์ในหลายด้าน ไม่ว่าจะเป็นเรื่องประสิทธิภาพการแสดงผล (Performance) การเข้าถึงของผู้ใช้งาน (Accessibility) แนวทางปฏิบัติที่ดีที่สุด (Best Practices) การปรับแต่ง SEO และ Progressive Web App (PWA)
เมื่อทำการตรวจสอบ ระบบจะให้คะแนนแต่ละด้านแบบละเอียดออกมาเป็นคะแนน 0-100 พร้อมคำแนะนำในการปรับปรุงเว็บไซต์อย่างละเอียด ทำให้ผู้ใช้สามารถพัฒนาเว็บไซต์ให้เร็วขึ้น ใช้งานง่ายขึ้น และติดอันดับบน Google ได้ดีขึ้น
ทำไม Google Lighthouse ถึงสำคัญต่อเว็บไซต์
Google Lighthouse มีความสำคัญต่อเว็บไซต์หลายอย่างด้วยกัน ทั้งช่วยวัดและปรับปรุงประสิทธิภาพความเร็วเว็บไซต์ หากเว็บไซต์โหลดช้าจะส่งผลเสียต่อประสบการณ์ผู้ใช้และอันดับ SEO นอกจากนี้ Google Lighthouse ยังตรวจสอบการเข้าถึง ประเมินความสามารถในการเข้าถึงเว็บไซต์ของผู้ใช้ทุกกลุ่ม และรายงานผล ให้คำแนะนำที่ชัดเจน ทำให้นักพัฒนาเว็บไซต์สามารถวางแผนพัฒนาและปรับปรุงได้อย่างมีประสิทธิภาพ มีคุณภาพน่าเชื่อถือ

5 ปัจจัยที่ Google Lighthouse ใช้วัดคุณภาพเว็บไซต์
การประเมินเว็บไซต์ Google Lighthouse จะประเมินจาก 5 ปัจจัยหลัก ในแต่ละด้านล้วนมีบทบาทสำคัญในการพัฒนาเว็บไซต์ให้มีประสิทธิภาพมากยิ่งขึ้น โดยปัจจัยที่ใช้ในการประเมินมีอะไรบ้าง?
Performance
ความเร็วในการโหลดเว็บไซต์เป็นหนึ่งในปัจจัยที่สำคัญที่สุด เพราะส่งผลโดยตรงต่อประสบการณ์ของผู้ใช้งาน หากเว็บไซต์โหลดช้า ผู้ใช้ก็มีแนวโน้มจะกดออกก่อนจะได้เห็นเนื้อหาทั้งหมด ดังนั้น Google Lighthouse จึงให้ความสำคัญกับ Performance เป็นอันดับต้นๆ ในการประเมินเว็บไซต์ โดยการวิเคราะห์ด้านนี้จะตรวจสอบว่าเว็บไซต์สามารถแสดงผลเนื้อหา รูปภาพ และองค์ประกอบต่างๆ ได้เร็วแค่ไหน ด้วยตัวชี้วัดดังนี้
- First Contentful Paint (FCP) วัดเวลาที่เริ่มแสดงเนื้อหาส่วนแรกบนหน้าจอ ค่าที่เหมาะสมควรไม่เกิน 1 วินาที (1,000 ms)
- Largest Contentful Paint (LCP) วัดเวลาที่เนื้อหาหลัก เช่น ภาพหรือข้อความขนาดใหญ่ โหลดเสร็จ ค่าที่เหมาะสมควรไม่เกิน 2.5 วินาที (2,500 ms)
- Total Blocking Time (TBT) วัดระยะเวลาที่ผู้ใช้งานไม่สามารถโต้ตอบกับหน้าเว็บได้ (เช่น คลิกหรือพิมพ์ไม่ได้) ค่าที่ควรไม่เกินคือ 300 ms
- Cumulative Layout Shift (CLS) วัดความเสถียรของการแสดงผล หากองค์ประกอบในหน้าเว็บเลื่อนหรือเปลี่ยนตำแหน่งขณะโหลด ค่า CLS ควรต่ำเพื่อให้หน้าเว็บดูนิ่งและใช้งานง่าย
- Speed Index เป็นค่าที่สะท้อน “ภาพรวมความเร็ว” ว่าเว็บไซต์โหลดเร็วแค่ไหนเมื่อเทียบกับภาพรวมของหน้าเว็บ
Accessibility
คือการประเมินว่าเว็บไซต์สามารถเข้าถึงและใช้งานได้ง่ายสำหรับผู้ใช้ทุกกลุ่มหรือไม่ ไม่ว่าจะเป็นผู้ใช้ทั่วไป ผู้พิการทางสายตา หรือผู้ใช้งานบนอุปกรณ์ที่หลากหลาย ทั้งมือถือ แท็บเล็ต หรือคอมพิวเตอร์
โดย Google Lighthouse จะตรวจสอบองค์ประกอบต่างๆ บนเว็บไซต์ เช่น ปุ่ม Call-to-Action (CTA) สามารถกดได้จริงหรือไม่ ลิงก์ภายใน (Internal Link) คลิกแล้วใช้งานได้หรือเปล่า การแสดงผลขององค์ประกอบต่างๆ บนอุปกรณ์ที่แตกต่างกัน เช่น หน้าเว็บอาจแสดงผลได้ดีบนมือถือ แต่ไม่สมบูรณ์บนคอมพิวเตอร์ ซึ่งจะทำให้คะแนนด้าน Accessibility ลดลง เป็นต้น
Best Practices
Google Lighthouse จะตรวจสอบว่าเว็บไซต์ของคุณถูกพัฒนาอย่างถูกต้องและปลอดภัยตามมาตรฐานหรือไม่ โดยเน้นที่การเขียนโค้ดและการตั้งค่าระบบให้เป็นไปตามแนวทางที่แนะนำ เพื่อป้องกันปัญหาที่อาจเกิดขึ้นกับผู้ใช้งาน เช่น เว็บไซต์มีการเชื่อมต่อผ่าน HTTPS หรือไม่ เพื่อให้ข้อมูลผู้ใช้งานปลอดภัย มีการใช้โค้ดที่ปลอดภัยและทันสมัย หรือยังมีโค้ดที่เสี่ยงต่อความปลอดภัยอยู่
SEO
Google Lighthouse มีการตรวจสอบด้าน SEO เพื่อดูว่าเว็บไซต์ได้วางโครงสร้างและองค์ประกอบที่เหมาะสมต่อการจัดอันดับในผลการค้นหาหรือไม่ โดยเน้นไปที่ On-Page SEO ว่ามีการใส่ Title และ Meta Description ที่เหมาะสมหรือไม่ โครงสร้างของเนื้อหาจัดวางอย่างมีลำดับชัดเจนหรือไม่ มีการใช้แท็ก HTML สำคัญ อย่าง <h1>, <a> หรือ alt สำหรับภาพอย่างถูกต้องหรือเปล่า
อย่างไรก็ตาม Lighthouse จะวิเคราะห์ SEO ในระดับพื้นฐานเท่านั้น หากต้องการตรวจสอบเว็บไซต์เชิงลึกมากขึ้น เช่น การวิเคราะห์คีย์เวิร์ด Backlink หรือปัญหาเชิงเทคนิคเพิ่มเติม แนะนำให้ใช้เครื่องมือ SEO เฉพาะทางอย่างเช่น Google Search Console, Ahrefs หรือ SEMrush ร่วมด้วย
Progressive Web App (PWA)
Progressive Web App หรือ PWA คือแนวทางในการทำให้เว็บไซต์สามารถทำงานได้เหมือนแอปพลิเคชัน และใช้งานได้ดีบนทุกอุปกรณ์ ไม่ว่าจะเป็นมือถือ แท็บเล็ต หรือคอมพิวเตอร์ โดย Google Lighthouse จะตรวจสอบว่าเว็บไซต์มีการออกแบบที่ตอบสนองเร็ว ใช้งานง่าย และรองรับฟีเจอร์ที่เหมาะกับการเป็นแอปพลิเคชัน เช่น การทำงานแบบออฟไลน์ หรือเพิ่มไอคอนเว็บไซต์ลงบนหน้าจอหลักของมือถือได้
โดย Lighthouse จะประเมินในลักษณะผ่านหรือไม่ผ่านเท่านั้น ไม่ได้ให้คะแนนเป็นตัวเลขเหมือนหัวข้ออื่นๆ หากต้องการให้เว็บไซต์ใช้งานได้ดีในทุกอุปกรณ์ แนะนำให้ทำ Google Mobile-Friendly Test ร่วมด้วย

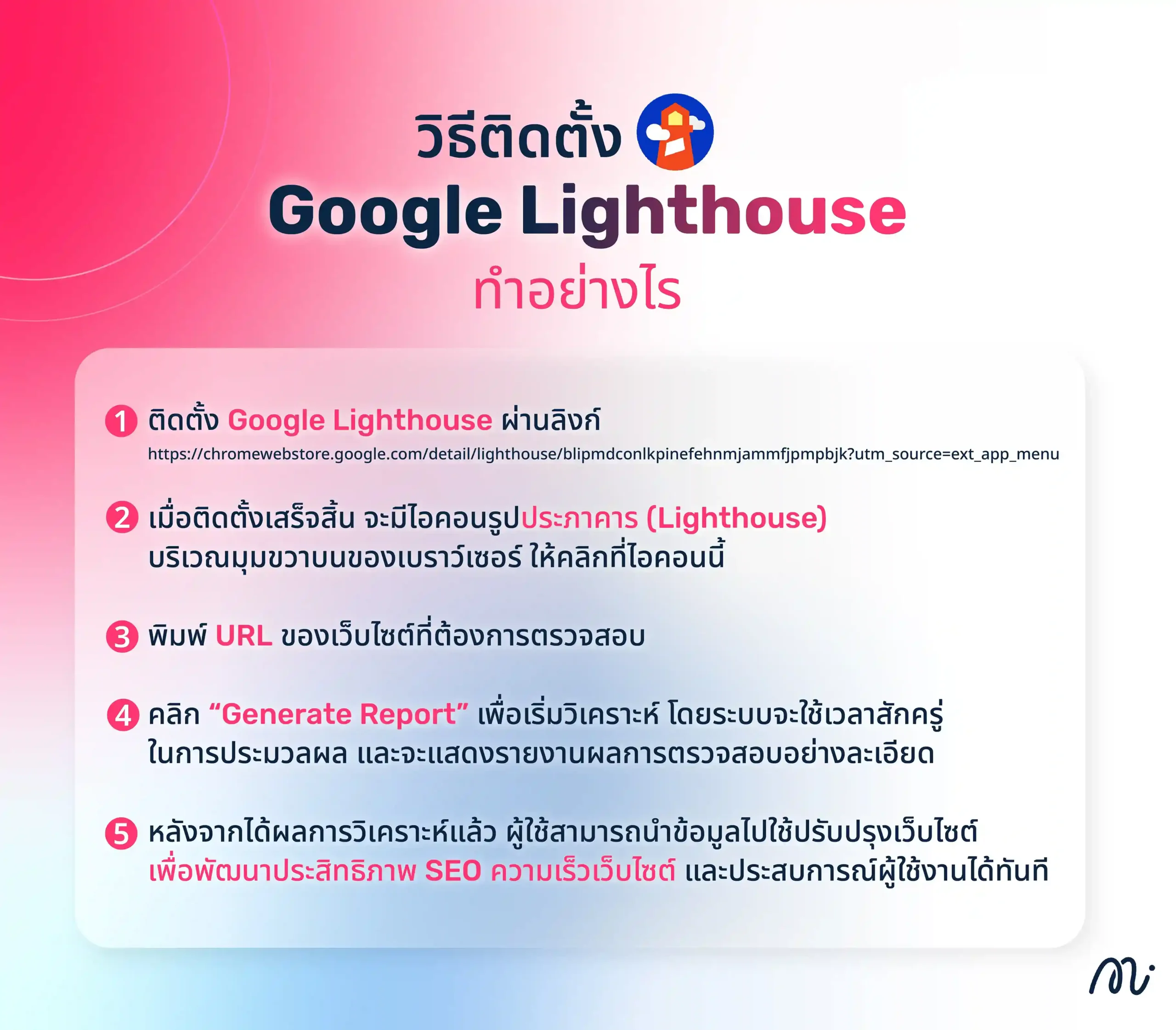
วิธีติดตั้ง Google Lighthouse ทำอย่างไร
Google Lighthouse เป็นเครื่องมือฟรีจาก Google ที่ใช้ตรวจสอบคุณภาพเว็บไซต์ได้อย่างครอบคลุม โดยสามารถติดตั้งและใช้งานได้ง่ายผ่านเบราว์เซอร์ Google Chrome มีขั้นตอนดังนี้
- ติดตั้ง Google Lighthouse ผ่านลิงก์ https://chromewebstore.google.com/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk?utm_source=ext_app_menu
- เมื่อติดตั้งเสร็จสิ้น จะมีไอคอนรูปประภาคาร (Lighthouse) บริเวณมุมขวาบนของเบราว์เซอร์ ให้คลิกที่ไอคอนนี้
- พิมพ์ URL ของเว็บไซต์ที่ต้องการตรวจสอบ
- คลิก “Generate Report” เพื่อเริ่มวิเคราะห์ โดยระบบจะใช้เวลาสักครู่ในการประมวลผล และจะแสดงรายงานผลการตรวจสอบอย่างละเอียด
- หลังจากได้ผลการวิเคราะห์แล้ว ผู้ใช้สามารถนำข้อมูลไปใช้ปรับปรุงเว็บไซต์ เพื่อพัฒนาประสิทธิภาพ SEO ความเร็วเว็บไซต์ และประสบการณ์ผู้ใช้งานได้ทันที

การอ่านผลคะแนน Google Lighthouse และวิธีปรับปรุง
Google Lighthouse จะอ่านและแสดงผลเป็นคะแนนเต็ม 100 พร้อมแจกแจงข้อบกพร่องและแนวทางการปรับปรุงในแต่ละหัวข้อ โดยการอ่านผลคะแนนและการรายการปัญหาที่พบมีรายละเอียด ดังนี้
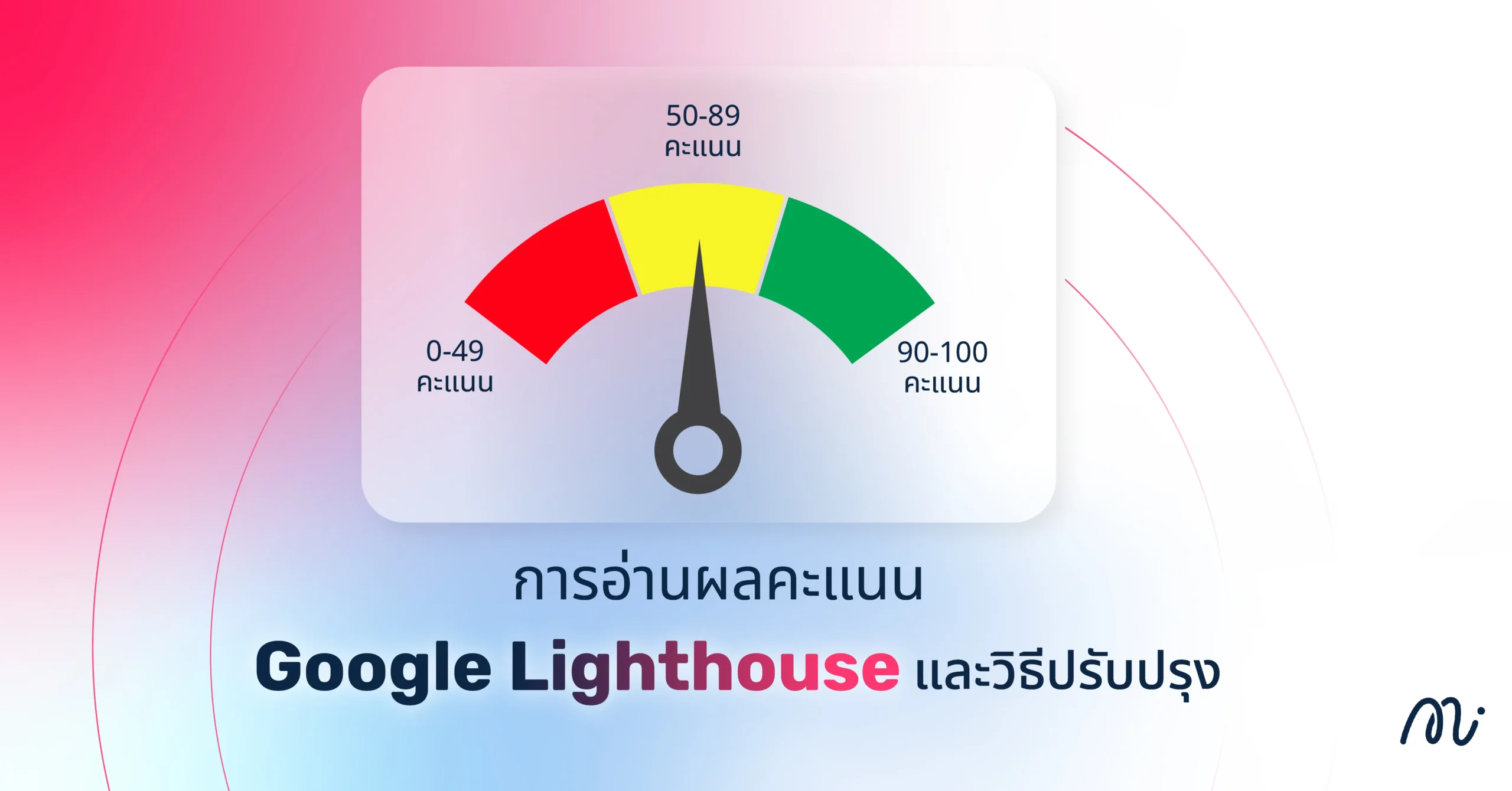
การแบ่งคะแนนเป็นสี
การอ่านผลคะแนนจะแบ่งออกเป็น 3 ช่วงสีเพื่อให้อ่านผลได้ง่ายและเข้าใจสถานะของเว็บไซต์อย่างรวดเร็ว โดยอ่านผลได้ดังนี้
- คะแนน 0-49 คะแนน (สีแดง) หมายถึงเว็บไซต์มีปัญหาสำคัญ ควรเร่งปรับปรุงทันที
- คะแนน 50-89 คะแนน (สีเหลือง) แนะนำให้ปรับปรุงเพื่อยกระดับคุณภาพ
- คะแนน 90-100 คะแนน (สีเขียว) หมายถึงเว็บไซต์มีคุณภาพดีในหมวดนั้น ไม่จำเป็นต้องปรับปรุงเพิ่มเติม
รายการปัญหาที่พบ (Opportunities & Diagnostics)
ใน Lighthouse จะมี 2 ส่วนสำคัญที่ช่วยแนะนำในการปรับปรุงเว็บไซต์ ดังนี้
- Opportunities (โอกาสในการปรับปรุง) เป็นคำแนะนำเชิงเทคนิคที่บอกว่าเว็บไซต์ควรปรับตรงไหน เช่น ลดขนาดรูป ปรับ JavaScript หรือเวลาโหลดเซิร์ฟเวอร์ พร้อมแสดงผลลัพธ์ที่คาดว่าจะได้ เช่น ลดเวลาโหลดหน้าเว็บ
- Diagnostics (การวิเคราะห์เชิงลึก) ให้ข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพและปัญหาทางเทคนิค เช่น API ล้าสมัย CSS/JS ไม่เหมาะสม หรือทรัพยากรซ้ำซ้อน ช่วยวางแผนปรับปรุงระยะยาวได้ดีขึ้น
โดยในการอ่านผลส่วนนี้แนะนำว่าควรให้ความสำคัญกับ Opportunities ก่อน เพราะเป็นจุดที่มีผลต่อคะแนนและประสบการณ์ผู้ใช้มากที่สุด จากนั้นพิจารณา Diagnostics เพื่อแก้ไขปัญหาเชิงโครงสร้างและเพิ่มประสิทธิภาพโดยรวม

เคล็ดลับเพิ่มคะแนน PageSpeed ด้วย Lighthouse
การเพิ่มคะแนน PageSpeed ด้วย Lighthouse สามารถทำได้โดยการปรับปรุงเว็บไซต์ตามข้อเสนอแนะที่เครื่องมือวิเคราะห์แสดงออกมา เพื่อให้เว็บไซต์โหลดเร็วขึ้นและมีประสิทธิภาพมากขึ้น สามารถทำได้โดยลดขนาดและบีบอัดไฟล์ รวมถึงย่อขนาดรูปภาพและใช้ Lazy Load เพื่อโหลดเฉพาะเมื่อจำเป็น ลบปลั๊กอินหรือสคริปต์ที่ไม่จำเป็น และเลือกใช้โฮสต์ที่มีประสิทธิภาพ
นอกจากนี้การจัดการกับ Render-blocking Resources และใช้ระบบแคชช่วยเพิ่มความเร็วหน้าเว็บ การใช้ CDN ยังช่วยลดเวลาโหลดโดยกระจายเนื้อหาไปยังเซิร์ฟเวอร์ใกล้ผู้ใช้ จึงควรแก้ไขปัญหาตามคำแนะนำในรายงาน Lighthouse เพื่อเพิ่มคะแนนและประสิทธิภาพเว็บไซต์อย่างตรงจุด
Google Lighthouse กับ SEO มีผลต่ออันดับเว็บไซต์อย่างไร
Google Lighthouse มีความสำคัญอย่างมากสำหรับผู้ที่เริ่มต้นทำ SEO หรือพัฒนาเว็บไซต์ เพราะเป็นเครื่องมือที่ช่วยวิเคราะห์และประเมินคุณภาพของเว็บไซต์ในหลายด้าน ไม่ว่าจะเป็นประสิทธิภาพ การเข้าถึง และแนวทางปฏิบัติที่ดีที่สุด รวมถึงการปรับปรุง SEO ภายในเว็บไซต์ซึ่งเพิ่มโอกาสติดหน้าแรกของ Google มากขึ้น นอกจากนี้ยังช่วยให้เว็บไซต์ทำงานรวดเร็ว ใช้งานง่าย และสร้างประสบการณ์ที่ดีให้กับผู้ใช้ ส่งผลให้เว็บไซต์เป็นที่รู้จักและมีอันดับ SEO ที่ดีขึ้นอย่างมีประสิทธิภาพ

Google Lighthouse ทำงานเหมือน Google Page Speed Insights ไหม?
Google Lighthouse และ PageSpeed Insights เป็นเครื่องมือที่มีความคล้ายคลึงกันในการวัดประสิทธิภาพเว็บไซต์ แต่มีความแตกต่างกันในรายละเอียดและวิธีการตรวจสอบ โดย PageSpeed Insights จะเน้นการวัดจากข้อมูลจริงของผู้ใช้ (Field Data) ร่วมกับข้อมูลจากการทดสอบในห้องปฏิบัติการ (Lab Data) ทำให้เห็นภาพการใช้งานจริงของเว็บไซต์ในสถานการณ์ต่างๆ ขณะที่ Google Lighthouse จะวิเคราะห์เชิงเทคนิคโดยใช้ข้อมูลจากห้องปฏิบัติการเป็นหลัก และครอบคลุมการตรวจสอบด้าน Performance, Accessibility, Best Practices, SEO และ PWA อย่างครบถ้วน
ดังนั้น Google Lighthouse เหมาะสำหรับการตรวจสอบและวิเคราะห์เชิงลึกในช่วงที่เว็บไซต์ยังมีผู้ใช้งานน้อย หรือเมื่อต้องการเจาะจงแก้ไขปัญหาทางเทคนิค ส่วน PageSpeed Insights จะช่วยวัดผลประสิทธิภาพจากมุมมองของผู้ใช้จริงหลังจากเว็บไซต์มีผู้ใช้งานมากขึ้น จึงควรใช้ทั้งสองเครื่องมือร่วมกันเพื่อให้ได้ข้อมูลครบถ้วนและนำไปปรับปรุงเว็บไซต์ได้อย่างมีประสิทธิภาพมากที่สุด
เครื่องมืออื่นที่ใช้ร่วมกับ Google Lighthouse เพื่อพัฒนาเว็บไซต์มีอะไรบ้าง?
นอกจาก Google Lighthouse ยังมีเครื่องมืออื่นๆ ที่ใช้ร่วมกัน เพื่อการพัฒนาเว็บไซต์ให้เกิดประสิทธิภาพ และปรับปรุงเว็บไซต์ให้ดียิ่งขึ้น โดยเครื่องมือที่แนะนำมีดังนี้
- Google PageSpeed Insights
- Google Search Console
- Google Chrome DevTools (Inspect)
- GTmetrix
- Google Analytics (GA4)
สรุป
Google Lighthouse คือเครื่องมือฟรีจาก Google สำหรับตรวจสอบและประเมินคุณภาพเว็บไซต์ โดยเน้นด้าน Performance, Accessibility, Best Practices, SEO และ Progressive Web App (PWA) ซึ่งเหมาะสำหรับนักพัฒนาและนักการตลาดที่ต้องการพัฒนาเว็บไซต์ให้มีประสิทธิภาพสูง
Lighthouse จะให้คะแนนแต่ละด้าน พร้อมคำแนะนำในการปรับปรุงอย่างละเอียด ช่วยเพิ่มความเร็วเว็บไซต์ ปรับปรุงการเข้าถึง และยกระดับ SEO เพื่อให้ติดอันดับใน Google ได้ดีขึ้น โดยสามารถใช้งานผ่าน Google Chrome ได้ง่ายๆ และควรใช้ร่วมกับเครื่องมืออื่น เช่น PageSpeed Insights และ Search Console เพื่อการพัฒนาเว็บไซต์อย่างรอบด้าน
หากต้องการพัฒนาเว็บไซต์ให้ติดอันดับในหน้าแรกของ Google ทาง Minimice Group พร้อมให้บริการและให้คำแนะนำ ด้วยทีมงานมากประสบการณ์ทั้งในการทำ SEO พัฒนาเว็บไซต์ให้มีประสิทธิภาพ และสามารถปรับให้เข้ากับธุรกิจหลากหลายรูปแบบ เพื่อให้เว็บไซต์ของคุณมีคะแนนที่ดีและติดอันดับในหน้าแรก
FAQ – คำถามที่พบบ่อย
หลายคนอาจมีข้อสงสัยหรือมีคำถามเกี่ยวกับเครื่องมือ Lighthouse ว่าคืออะไร วันนี้เราจึงนำคำตอบมาไขข้อข้องใจให้เข้าใจตรงกัน
Lighthouse และ PageSpeed Insights ต่างกันอย่างไร
PageSpeed Insights และ Google Lighthouse เป็นเครื่องมือที่ใช้วัดประสิทธิภาพเว็บไซต์เช่นเดียวกัน โดยทั้งคู่จะให้คะแนนเต็ม 100 คะแนนในด้านต่างๆ PageSpeed Insights จะเน้นวิเคราะห์จากข้อมูลการใช้งานจริงของผู้ใช้ร่วมกับการวิเคราะห์ในห้องปฏิบัติการ ส่วน Google Lighthouse จะเจาะลึกในเชิงเทคนิคมากกว่า และมีการประเมินด้าน Progressive Web App (PWA) จึงเหมาะกับการใช้งานร่วมกันเพื่อการวิเคราะห์เว็บไซต์อย่างครอบคลุมขึ้น
ข้อจำกัดของ Google Lighthouse มีอะไรบ้าง
นอกจากจะมีข้อดีแล้ว Lighthouse ยังมีข้อจำกัด คือข้อมูลที่ได้มาจากห้องปฏิบัติการเท่านั้น ไม่สามารถตรวจสอบประสิทธิภาพในสภาพแวดล้อมจริงหรือจากปัจจัยภายนอก ซึ่งอาจส่งผลต่อประสิทธิภาพของเว็บไซต์ และไม่มีข้อมูลจากการติดตามผู้ใช้จริง (Real User Monitoring) ที่สามารถให้ข้อมูลเชิงลึกเกี่ยวกับพฤติกรรมและประสบการณ์ของผู้ใช้บนเว็บไซต์
Google Lighthouse มีผลต่อ SEO หรือไม่
ถึงแม้ Lighthouse เป็นเครื่องมือที่ช่วยวัดประสิทธิภาพเว็บไซต์ แต่จริงๆ แล้ว ไม่มีผลโดยตรงต่อการจัดอันดับ SEO ของเว็บไซต์บน Google เป็นเพียงผลทางอ้อมต่อ SEO เพราะช่วยให้ผู้ใช้งานมีประสบการณ์ที่ดีขึ้น และลดโอกาสที่ผู้เข้าชมจะกดออกจากหน้าเว็บเร็วเกินไป (Bounce rate) โดย Lighthouse เน้นการประเมินเว็บไซต์หลายด้าน ทั้ง Performance, Accessibility, Best Practices, SEO และ Progressive Web App (PWA) และให้คะแนนในแต่ละด้านจาก 0 ถึง 100 พร้อมคำแนะนำในการปรับปรุง ซึ่งเป็นประโยชน์ต่อผู้พัฒนาเว็บไซต์