Key Takeaway
- Core Web Vitals ตัวช่วยในการให้คะแนนและจัดอันดับเว็บไซต์ให้มีโอกาสติดอันดับต้นๆ บน Google
- Core Web Vitals สำคัญต่อการทำ SEO เพราะจะช่วยเพิ่มความรู้จัก ซึ่งจะส่งผลดีต่อธุรกิจและองค์กรอย่างมาก
- หลายปัจจัยส่งผลต่อการประเมิน Core Web Vitals ตั้งแต่ความเร็วในการโหลดหน้าเว็บเมื่อ User เริ่มเข้ามา จนถึงความเสถียรและความเร็วในการแสดงผลตามที่ User ต้องการ
- เราสามารถตรวจสอบ Core Web Vitals ได้ด้วยเครื่องมืออย่าง Google Search Console หรือ Google PageSpeed Insights
ในโลกปัจจุบันที่สื่อ เทคโนโลยีและข่าวสารทางออนไลน์สามารถเข้าถึงทุกคนได้ทุกที่ทุกเวลา องค์กรและธุรกิจต่างๆ จึงให้ความสนใจกับการสร้างเรื่องราวของตนให้เป็นที่รู้จักและการติดอันดับต้นๆ บน Google โดยมี Core Web Vitals เป็นเครื่องมือสำคัญในการจัดอันดับเว็บไซต์
มาดูกันว่า Core Web Vitals มีความสำคัญอย่างไรต่อการทำเว็บไซต์ การตลาดออนไลน์ และ SEO บทความนี้จะพาเราไปเจาะลึกในทุกมุม และวิธีการปรับปรุง Core Web Vitals เพื่อเพิ่มประสิทธิภาพให้ดียิ่งขึ้น

Core Web Vitals ตัวช่วยเพิ่มการมองเห็นบนหน้า Google
Core Web Vitals ช่วยเพิ่มการมองเห็นและโอกาสในการติดบนหน้าแรกของ Google ซึ่ง Core Web Vitals คือความเร็วในการโหลด การตอบสนองของเว็บไซต์ และความเสถียรของเว็บไซต์ สิ่งเหล่านี้จะช่วยเสริมประสบการณ์ของผู้ใช้ให้ดีขึ้น และเป็นตัวบ่งชี้ว่าเว็บไซต์ของเรามีคุณภาพเพียงพอที่จะติดอันดับหรือไม่
Core Web Vitals สำคัญต่อการทำ SEO อย่างไร
ในการจัดอันดับบน Google ต้องอาศัยตัวแปรสำคัญอย่าง Core Web Vitals ช่วยเพิ่มคะแนนและอันดับเว็บไซต์ของคุณ โดยการปรับปรุงนี้จะช่วยให้เว็บไซต์ติดอันดับได้นานขึ้น ช่วยสร้างรายได้ให้ธุรกิจ และเพิ่มการรับรู้จากผู้คน
ลองจินตนาการดูว่าหากเราทำเว็บไซต์ที่มีข้อมูลและรายละเอียดครบถ้วน แต่เว็บไซต์ไม่เสถียรหรือโหลดช้า จะมีประโยชน์อะไรถ้าผู้คนไม่สามารถเข้าถึงได้
องค์ประกอบของ Core Web Vitals ที่ Google มองว่ามีผลต่อการจัดอันดับ
Core Web Vitals คือส่วนสำคัญต่อการจัดอันดับบน Google เพราะจะเป็นตัวบ่งชี้ประสบการณ์ของ User ต่อเว็บไซต์ของเรา หากประสบการณ์เป็นไปในทางบวก เว็บไซต์จะได้รับอันดับสูง แต่ในทางตรงกันข้ามหาก User ไม่ถูกใจ เว็บไซต์อาจจะถูกลดอันดับลงไปเรื่อยๆ มาดูกันว่า Core Web Vitals ประกอบไปด้วยองค์ประกอบอะไรบ้างที่ Google พิจารณาในการจัดอันดับ

Largest Contentful Paint (LCP)
Largest Contentful Paint (LPC) คือค่าชี้วัดที่ใช้วัดความเร็วในการแสดงเนื้อหาหลักสำคัญของเว็บไซต์ที่ User มองเห็น โดยควรใช้เวลาไม่เกิน 2.5 วินาทีจากการเริ่มโหลดหน้าเว็บไซต์ องค์ประกอบหลักที่ใช้ในการวัดค่า LCP รวมถึงภาพใหญ่ ข้อความหลัก หรือองค์ประกอบอื่นๆ ที่สำคัญ ซึ่งจากการประเมินพบว่าโดยทั่วไปการใช้งานผ่าน Desktop จะดีกว่าการใช้งานผ่านโทรศัพท์มือถือ
ปัจจัยที่ส่งผลให้ LCP ช้า
สิ่งที่ทำให้ความเร็วของเว็บไชต์ช้ามักจะมาจากรูปภาพ วิดีโอ พื้นหลัง ไปจนถึงกล่องข้อความ ซึ่งไฟล์ที่มีขนาดใหญ่จะใช้เวลาในการโหลดมากขึ้น ซึ่งส่งผลให้ความเร็วในการแสดงผลของเว็บไซต์ลดลง ดังนั้นการลดขนาดไฟล์และการทำให้การโหลดข้อมูลมีประสิทธิภาพจะช่วยปรับปรุงความเร็วในการโหลดของเว็บไซต์
ค่าความเร็วการโหลดของ LCP ที่ Google จัดว่าเด็ด
- ความเร็วที่ดีที่สุดจะอยู่ที่การโหลดหน้าเว็บใน 0-2.5 วินาที
- ความเร็วระดับที่ควรปรับปรุงอยู่ที่ 2.5-4 วินาที
- ความเร็วที่แย่ คือตั้งแต่ 4 วินาทีขึ้นไป
โดยเว็บไซต์ที่โหลดเร็วในช่วง 0-2.5 วินาทีจะได้รับการจัดอันดับที่ดี ขณะที่เว็บไซต์ที่โหลดช้ากว่า 4 วินาทีจะได้รับคะแนนที่ไม่ดีจาก Google
แนวทางปรับ LCP ให้ดีขึ้น ตอบโจทย์ผู้ใช้ โดนใจ Google
การปรับปรุง LCP ให้ดีขึ้นสามารถทำได้โดยแก้ไขปัจจัยที่ทำให้เว็บไซต์โหลดช้า เช่น การลดขนาดรูปภาพหรือบีบอัดไฟล์ให้เล็กลง โดยแนะนำให้ขนาดไฟล์อยู่ที่ช่วง 20-80 KB หากมีขนาดใหญ่กว่านี้ ควรปรับใช้ Responsive Image ด้วยการกำหนด Source Element ในโค้ด เพื่อให้การแสดงผลบนหน้าจอขนาดต่างๆ ยังคงลื่นไหลและมีประสิทธิภาพ

First Input Delay (FID)
First Input Delay (FID) เป็นค่าชี้วัดความเร็วในการตอบสนองต่อกิจกรรมของ User บนหน้าเว็บไซต์ เช่น การคลิกปุ่ม การสั่งงาน การเลื่อนหน้า (Scroll Down) หรือการขยายหน้าจอ รวมถึงการ Log in และ Register หากความเร็วในการตอบสนองช้ามาก จะส่งผลกระทบต่อประสบการณ์การใช้งานของ User เป็นอย่างมาก
ปัจจัยที่ส่งผลให้ FID ช้า
ปัจจัยที่ทำให้ FID ช้า ไม่สามารถระบุได้อย่างเจาะจง เพราะอาจเกิดจากหลายปัจจัยร่วมกัน เช่น สัญญาณอินเตอร์เน็ตที่ไม่เสถียรหรืออุปกรณ์ที่ไม่รองรับการใช้งาน ทำให้การวิเคราะห์ต้องพิจารณาเฉพาะส่วนและไม่สามารถรวมทุกปัจจัยมาประเมินพร้อมกันได้ อย่างไรก็ตามปัจจัยภายในที่ไม่ควรมองข้ามคือการที่ปลั๊กอิน (PlugIn) ไม่ได้รับการอัปเดต หรือ JavaScript ที่ประมวลผลช้า ซึ่งทั้งสองสิ่งนี้มีส่วนที่ทำให้ FID ช้าลงด้วยเช่นกัน
ค่าความเร็วการโหลดของ FID ที่ Google จัดว่าเด็ด
ค่าความเร็วในการโหลด FID ที่ Google ระบุว่า
- เยี่ยมยอด ควรอยู่ที่ 0-0.1 วินาที
- ระดับที่ต้องปรับปรุงจะใช้เวลาประมาณ 0.1-0.3 วินาที
- ระดับแย่ที่สุดอยู่ที่ 3 วินาทีขึ้นไป ซึ่งจะส่งผลต่อการใช้งานของ User อย่างมาก
แนวทางปรับ FID ให้ดีขึ้น ตอบโจทย์ผู้ใช้ โดนใจ Google
การปรับให้ FID มีค่าความเร็วที่ดีขึ้น สามารถปรับได้โดยการลดขนาดของ JavaScript หรือลบ JavaScript ที่ไม่จำเป็นออกไป รวมถึงการลบ PlugIn ที่ไม่จำเป็นด้วย เพราะหากเว็บไซต์ของเรามีองค์ประกอบทั้งหมดนี้อยู่ จะทำให้กินเวลาในการโหลดเว็บไซต์เพิ่มขึ้น

Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) คือตัววัดความเสถียรของ Layout เว็บไซต์ ในระหว่างการเข้าชม ไม่ว่าจะเป็นรูปแบบฟอนต์ ขนาดภาพ ขนาดตัวหนังสือ หรือในกรณีที่แย่สุดคือหน้าเว็บไซต์เลื่อนหรือเด้งไปมาเอง จนทำให้ User คลิกปุ่มผิดพลาด ต้องย้อนกลับหรือรอโหลดใหม่ นอกจากนี้ปุ่มที่ปรากฏในตำแหน่งที่ไม่คาดคิดยังสามารถทำให้ User รู้สึกหงุดหงิดและส่งผลต่อประสบการณ์ในการใช้งานเว็บไซต์โดยรวม
ปัจจัยที่ส่งผลให้ CLS ช้า
สิ่งที่ทำให้ CLS สูงและส่งผลให้คะแนนเว็บไซต์ต่ำคือการที่องค์ประกอบหรือ Element บนหน้าเว็บเคลื่อนที่หรือย้ายตำแหน่งจากจุดที่เคยอยู่ ซึ่งรวมถึงการดีไซน์เว็บไซต์ที่ทำให้ใช้งานยาก เช่น ฟอนต์ สี โฆษณา คลิปวิดีโอ หรือ Banner ที่เคลื่อนย้ายไปมาตามการเลื่อนหน้าของ User นอกจากนี้การวางคอนเทนต์โดยไม่กำหนดขอบเขตชัดเจนด้วยเช่นกัน
ค่าความเร็วการโหลดของ CLS ที่ Google จัดว่าเด็ด
- คะแนนดีที่สุดจะอยู่ที่ 0-0.1 วินาที
- ควรปรับปรุงคือ 0.1-0.25 วินาที
- ความเร็วที่แย่ที่สุดคือการโหลดที่ใช้เวลานานกว่า 0.25 วินาทีเป็นต้นไป ซึ่งอาจทำให้ประสบการณ์การใช้งานเว็บไซต์ของ User ไม่ราบรื่น
แนวทางปรับปรุง CLS ให้ดีขึ้น ตอบโจทย์ผู้ใช้ โดนใจ Google
การจัด Layout ของเว็บไซต์ให้ดีขึ้นจะช่วยปรับปรุง CLS ได้ โดยเริ่มจากการกำหนดขอบเขตของแต่ละองค์ประกอบให้ชัดเจน เช่น ขนาดของตัวอักษรและการวางภาพ นอกจากนี้การปรับให้ Responsive Design มีความเสถียรมากยิ่งขึ้น รวมถึงการทำ Responsive Image ที่ดี จะช่วยให้เว็บไซต์แสดงผลได้อย่างมีประสิทธิภาพบนทุกอุปกรณ์ ไม่เกิดปัญหาการบิดเบี้ยวของ Layout ขณะใช้งาน

First Contentful Paint (FCP)
First Contentful Paint (FCP) คือตัววัดเวลาที่ใช้ในการเรนเดอร์เนื้อหาหรือโครงสร้างแรกที่ปรากฏบนเว็บไซต์ รวมถึงการแสดงผลของข้อความแรกและองค์ประกอบต่างๆ บนหน้าเว็บไซต์ เช่น ข้อความ รูปภาพ และองค์ประกอบอื่นๆ ที่เป็นส่วนหนึ่งของ Document Object Model (DOM) โดยทั่วไปจะอยู่ในรูปแบบของ HTML ส่วนในกรณีที่เข้าชมในมือถือจะมีการออกแบบเว็บไซต์ให้รองรับขนาดหน้าจอที่แตกต่างกัน ใช้ภาพขนาดเล็กที่เหมาะสมกับมือถือ โหลดเนื้อหาหลักก่อน และลดการใช้งาน JavaScript ที่ซับซ้อน ช่วยให้หน้าเว็บไซต์แสดงผลได้เร็วขึ้น
ปัจจัยที่ส่งผลให้ FCP ช้า
ค่า FCP ที่สูงทำให้เนื้อหาต้องดาวน์โหลดนาน ทำให้ User เห็นหน้าเว็บไซต์ขาวโพลนและรู้สึกว่าเว็บไซต์อืด ค่า FCP สูง อาจเกิดจาก Server ที่ช้า หรือ HTML และ CSS ที่มีขนาดใหญ่เกินไป
ค่าความเร็วการโหลดของ FCP ที่ Google จัดว่าเด็ด
- ดีเยี่ยม 0-2 วินาที
- ความเร็วที่ควรปรับปรุงอยู่ที่ 2-4 วินาที
- ความเร็วที่แย่ที่สุดคือตั้งแต่ 4 วินาทีขึ้นไป
แนวทางปรับ FCP ให้ดีขึ้น ตอบโจทย์ผู้ใช้ โดนใจ Google
การที่จะทำให้ค่า FCP ต่ำกว่า 2 วินาที สามารถทำได้โดยจัดการกำจัดทรัพยากรที่ทำให้การเรนเดอร์ช้า (Eliminate render-blocking resources) ลดขนาดของไฟล์ CSS (Minify CSS) ลดการใช้ CSS ที่ไม่จำเป็น (Reduce unused CSS) และทำการเชื่อมต่อกับแหล่งข้อมูลที่จำเป็นล่วงหน้า (Precinct to required origins)

Interaction to Next Paint (INP)
Interaction to Next Paint (INP) คือตัววัดความเร็วในการตอบสนองของเว็บไซต์ต่อ User ตั้งแต่การป้อนข้อมูล เช่น การคลิกเมาส์หรือการกดแป้นพิมพ์ จนถึงการแสดงผลตอบสนอง อย่างการเปลี่ยนสีหรือแสดงข้อความใหม่ ในโทรศัพท์มือถือจะเริ่มวัดตั้งแต่เกิดการสัมผัสที่หน้าจอ แต่ไม่รวมการเลื่อนเมาส์หรือการเลื่อนหน้า (Scroll) ในการประเมินค่า INP
ปัจจัยที่ส่งผลให้ INP ช้า
สิ่งที่ทำให้ INP ช้า คือการที่ JavaScript ประมวลผลช้า ซึ่งทำให้ค่า INP สูงขึ้น นอกจากนี้เลย์เอาต์ขนาดใหญ่และซับซ้อนก็สามารถทำให้การโต้ตอบของเว็บไซต์และ User ช้าลงได้เช่นกัน
ค่าความเร็วการโหลดของ INP ที่ Google จัดว่าเด็ด
- ดีที่สุดจะอยู่ที่ประมาณ 200 มิลลิวินาทีหรือต่ำกว่า
- ควรปรับปรุงอยู่ที่ 200-500 มิลลิวินาที
- แย่ที่สุดคือมากกว่า 500 มิลลิวินาที
แนวทางปรับ INP ให้ดีขึ้น ตอบโจทย์ผู้ใช้ โดนใจ Google
การแก้ไข INP ให้ดี ตอบโจทย์ผู้ใช้และโดนใจ Google สามารถทำได้โดยการปรับปรุงเลย์เอาต์ของเว็บไซต์ให้มีความเรียบง่ายและเหมาะสม ลดขนาดขององค์ประกอบที่ไม่จำเป็น ลดความซับซ้อนของการออกแบบและโครงสร้าง ทำให้ DOM ที่มีขนาดที่เหมาะสมเพื่อเพิ่มประสิทธิภาพการตอบสนอง

Time to First Byte (TTFB)
Time to First Byte (TTFB) คือการวัดเวลาตั้งแต่ที่ User ส่งคำขอไปยัง Server จนถึงเมื่อได้รับไบต์แรกของข้อมูลจากเซิร์ฟเวอร์ โดยรวมถึงเวลาในการประมวลผลคำขอและการส่งข้อมูลกลับมายัง User ซึ่งส่วนใหญ่ขึ้นอยู่กับการโหลดเพจและความจุของ Server
ในกรณีของมือถือ ความเร็วการเชื่อมต่ออินเทอร์เน็ตที่ต่ำจะเพิ่ม TTFB ขณะที่ชนิดของเครือข่าย (4G, 5G, Wi-Fi) ก็มีผลต่อประสิทธิภาพ TTFB ด้วย การใช้แคชและการจัดการเซิร์ฟเวอร์ที่ดีช่วยลด TTFB แม้ในอุปกรณ์มือถือ
ปัจจัยที่ส่งผลให้ TTFB ช้า
การที่ทำให้ TTFB ช้ามาจากการตั้ง Server ที่ไม่เหมาะสม การตอบสนองที่ไม่อัปเดตอุปกรณ์และซอฟต์แวร์ให้ทันสมัย รวมถึงปัญหาในระบบฐานข้อมูลด้วย
ค่าความเร็วการโหลดของ TTFB ที่ Google จัดว่าเด็ด
- ดีที่สุดสำหรับ Google คือ 0.8 วินาที หรือต่ำกว่า
- ควรปรับปรุงคือ 0.8-1.8 วินาที
- ยอดแย่ที่สุดคือมากกว่า 1.8 วินาที
แนวทางปรับ TTFB ให้ดีขึ้น ตอบโจทย์ผู้ใช้ โดนใจ Google
การปรับปรุงประสิทธิภาพของ TTFB สามารถทำได้โดยการเลือกเซิร์ฟเวอร์ที่เหมาะสม อัปเดตซอฟต์แวร์ให้เป็นเวอร์ชันล่าสุด เพิ่มประสิทธิภาพฐานข้อมูลตามความจุของ Server เลือกใช้ Server เฉพาะที่เหมาะสมกับงาน และกำหนดค่ากลไกแคชให้เหมาะสม

ปัจจัยอื่นที่ช่วยเพิ่มประสบการณ์ใช้งานเว็บไซต์ได้
Core Web Vitals มีปัจจัยหลักหลายประการที่ส่งผลต่อการประเมินอันดับบน Google และยังมีปัจจัยย่อยอื่นๆ ร่วมด้วย ดังนี้
First Contentful Paint
First Contentful Paint (FCP) คือ การวัดเวลาตั้งแต่เริ่มโหลดหน้าเว็บไซต์จนถึงเนื้อหาหลักแรกปรากฏออกมา ซึ่งอาจจะเป็นข้อความ รูปภาพ หรือโครงสร้างของเว็บไซต์ แต่ไม่รวมถึงการแสดงผลทั้งหมดของเว็บไซต์
Speed Index
Speed Index เป็นค่าวัดความเร็วในการโหลดหน้าเว็บไซต์ โดยค่าที่ต่ำกว่าจะดีมากกว่า เพราะแสดงถึงการโหลดหน้าเว็บไซต์ที่รวดเร็วและให้ประสบการณ์ที่ดีแก่ User
Time to Interactive
Time to Interactive (TTI) คือค่าวัดความเร็วตั้งแต่การเริ่มโหลดหน้าเว็บไซต์ จนเมื่อถึงเนื้อหาทั้งหมด รวมถึงข้อความ รูปภาพ และองค์ประกอบอื่นๆ ปรากฏสมบูรณ์และพร้อมให้ User สามารถโต้ตอบกับเว็บไซต์ได้
Total Blocking Time
Total Blocking Time เป็นค่าที่ทำการวัดเวลาที่เว็บไซต์ถูกบล็อกระหว่าง First Contentful Paint (FCP) และ Time to Interactive (TTI) โดยค่านี้สะท้อนถึงระยะเวลาที่ผู้ใช้ไม่สามารถโต้ตอบกับเว็บไซต์ได้เนื่องจากการประมวลผลหรือการโหลดที่ยาวนาน
Page Performance Scores
Page Performance Scores เป็นการวัดคะแนนการทำงานและความเร็วของเว็บไซต์ในภาพรวม โดยวิเคราะห์จากข้อมูลที่รวบรวมจากหน้า Page เช่น ความเร็วในการโหลด ความสามารถในการตอบสนอง และความเสถียรของการจัดเลย์เอาต์

เครื่องมือตรวจสอบ Core Web Vitals ที่ต้องรู้!
เราได้รู้กันแล้วว่าอะไรบ้างที่ส่งผลต่อการวัดและประเมินคุณภาพของเว็บไซต์ ในส่วนนี้จะมาดูการตรวจสอบ Core Web Vitals ซึ่งสามารถใช้เครื่องมือต่างๆ เพื่อวัดและวิเคราะห์ได้หลากหลาย จะมีเครื่องมือไหนบ้าง มาดูกันเลย!

Google Search Console
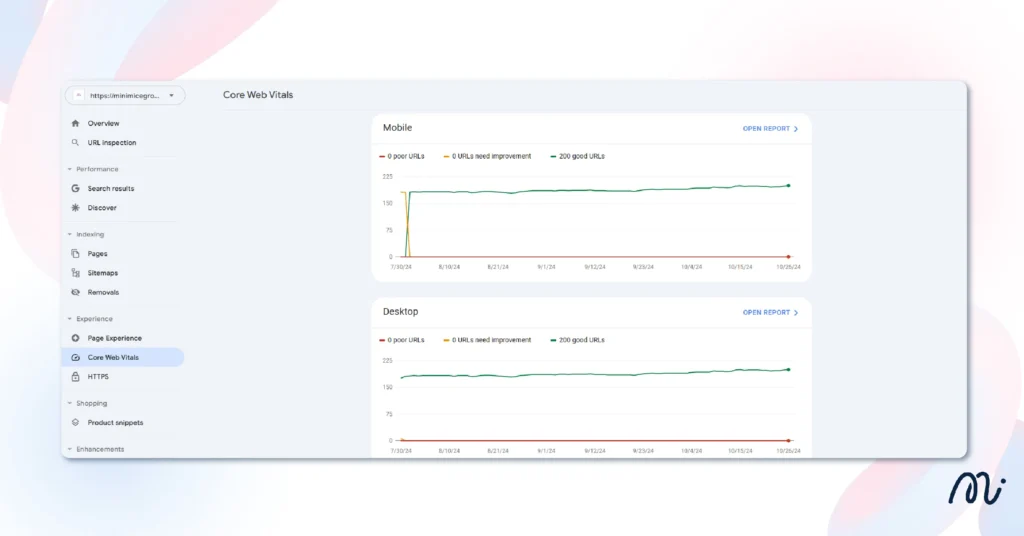
Google Search Console คือเครื่องมือหลักจาก Google ที่ช่วยในการทำ SEO ใครก็ตามที่ต้องการทำเว็บไซต์สามารถเข้ามาใช้งานได้ฟรี โดยการใช้งานสามารถทำได้ดังนี้
- เข้าไปที่รีพอร์ต Core Web Vitals ใน Google Search Console ผ่านบัญชีของเรา โดยไปที่แถบเครื่องมือด้านซ้าย และเลือก Experience จากนั้นคลิกที่ Core Web Vitals ซึ่งจะแสดงปัญหาแยกตามรูปแบบ Mobile และ Desktop
- ดูปัญหาที่แจ้งไว้ในรีพอร์ต โดยทั่วไป URL ที่ถูกจัดกลุ่มมักจะพบปัญหาเดียวกัน ซึ่งจะช่วยให้วิเคราะห์และแก้ไขปัญหาได้อย่างมีประสิทธภาพ โดยสามารถทำได้ในครั้งเดียว
- วิเคราะห์ปัญหาแบบเจาะลึกด้วย PageSpeed Insights โดยการกรอก URL ของหน้าเพจที่ต้องการวิเคราะห์ในเครื่องมือ PageSpeed Insights และกดไปที่ Developer Resource PageSpeed Insights จะทำให้เห็นรายละเอียดและข้อมูลที่ต้องได้รับการแก้ไขเพื่อปรับปรุงประสิทธิภาพของเพจนั้นๆ
- แก้ปัญหาที่พบ โดยแก้ไขตามปัจจัยต่างๆ ทีละขั้นตอน หากปัญหายากหรือซับซ้อน อาจต้องอาศัยความช่วยเหลือจากผู้เชี่ยวชาญหรือผู้ชำนาญการแทน
- นำ URL ที่ได้รับการแก้ไขไป Validate Fix ใน Google Search Console เพื่อให้ Google สามารถตรวจสอบและรับรู้ข้อมูลที่แก้ใหม่ได้

Google PageSpeed Insights
Google PageSpeed Insights เป็นเครื่องมือที่ช่วยในการจัดการกับ Core Web Vitals โดยการตรวจสอบทำได้ง่ายๆ เพียงแค่นำ URL ไปวางไว้ได้ใน https://pagespeed.web.dev/ เครื่องมือนี้จะช่วยวิเคราะห์เว็บไซต์และแสดงปัญหาต่างๆ รวมถึงจุดที่ต้องแก้ไขเพื่อปรับปรุงประสิทธิภาพให้เว็บไซต์ของเราดีขึ้น
สรุป
Core Web Vitals คือปัจจัยสำคัญสำหรับการทำ SEO มากๆ เพราะหากคอนเทนต์เราดี ข้อมูลเราแน่น แต่ถ้าเว็บไซต์ยังไม่เอื้ออำนวยต่อการใช้งานของ User ก็จะไม่มีความหมายอะไรเลย การมุ่งเน้นที่ Core Web Vitals ช่วยให้เราสามารถค้นหาปัญหาในการใช้งานเว็บไซต์ ปรับปรุงให้เว็บไซต์สามารถใช้งานได้ง่าย สะดวก และรวดเร็วขึ้น ซึ่งจะส่งผลให้ User มีประสบการณ์ที่ดีและช่วยให้เว็บไซต์ของเราติดอันดับใน Google ได้ดีขึ้น ทำให้เป็นที่รู้จักของผู้คนมากยิ่งขึ้น
FAQ – คำถามที่พบบ่อย
ดู Core Web Vitals ใน Chrome ได้อย่างไร
เราสามารถตรวจสอบ Core Web Vitals ได้อย่างง่ายดายผ่าน Google Chrome โดยการติดตั้ง Chrome Extansions ที่เกี่ยวข้อง นอกจากนี้ยังสามารถใช้ Google Search Console หรือ Google PageSpeed Insights เพียงแค่นำ URL ของเราไปวิเคราะห์เพื่อดูภาพรวมทั้งหมดและตรวจสอบปัญหาที่อาจเกิดขึ้นบนเว็บไซต์
ปรับปรุง Core Web Vitals ได้อย่างไร
การแก้ไขและปรับปรุง Core Web Vitals สามารถได้โดยการเริ่มแก้ไขทีละจุดตามปัญหาที่พบ อาจจะเป็นเรื่องของรูปภาพ ข้อความ แคช หรือองค์ประกอบอื่นๆ เพื่อช่วยให้เราแก้ไขได้อย่างตรงจุดและมีประสิทธิภาพ
ทำไม Core Web Vitals ถึงสำคัญต่อ SEO?
Core Web Vitals คือตัวช่วยเราในการประเมินประสิทธิภาพและการทำงานของเว็บไซต์ โดยหากเว็บไซต์ของเรามีคะแนนดี จะช่วยให้ติดอันดับ Searching บน Google ทำให้ผู้คนเข้าถึงเว็บไซต์ได้ง่าย และเพิ่มความพึงพอใจของ User ซึ่งจะส่งผลดีต่อการเพิ่มจำนวน User ที่เข้ามาในเว็บไซต์ของเรา