Key Takeaway
- Google Page Speed Insight คือความเร็วในการโหลดและแสดงผลของหน้าเว็บไซต์ ตั้งแต่เริ่มต้นโหลดจนถึงการแสดงข้อมูลทั้งหมดบนหน้าเพจ ไม่ว่าจะเป็นรูปภาพ วิดีโอ กราฟิก ข้อความ ไอคอน หรือภาพเคลื่อนไหวต่างๆ โดยมีผลต่อการจัดอันดับเว็บไซต์
- Page Speed ต่อ SEO มีความสำคัญในการจัดอันดับเว็บไซต์บนหน้าผลการค้นหา ที่ประกอบด้วยตัวชี้วัดที่เกี่ยวข้องกับความเร็วในการโหลด การตอบสนอง และความเสถียรของหน้าเว็บ ซึ่งเว็บไซต์ที่ผ่านเกณฑ์นี้จะมีโอกาสติดอันดับสูงขึ้นในผลการค้นหา
- ข้อดีของ Pagespeed คือช่วยสร้างประสบการณ์การใช้งานที่ดี ช่วยนักพัฒนาเว็บไซต์ในการให้ความสำคัญกับรายละเอียดต่างๆ และนักพัฒนาเว็บไซต์สามารถตรวจสอบและวิเคราะห์เว็บไซต์ได้อย่างง่ายดายและรวดเร็ว
- การรายงานผลของเครื่องมือ Pagespeed แบ่งออกเป็น 2 ส่วนหลัก คือการประเมินผล (Core Web Vitals) และการวิเคราะห์ประสิทธิภาพของเว็บไซต์
หลายคนคงเคยรู้สึกหงุดหงิดเมื่อต้องรอหน้าเว็บไซต์โหลดนานๆ จนสุดท้ายตัดสินใจกดปิดออกไป เพราะรู้สึกว่าเว็บไซต์นั้นตอบสนองช้า ไม่ทันใจ หรือไม่ตรงกับความต้องการของเรา ความเร็วเว็บไซต์จึงเป็นสิ่งสำคัญในปัจจุบัน เทคโนโลยีพัฒนาอย่างรวดเร็ว ทุกอย่างจึงต้องเร็วและลื่นไหล ไม่ว่าจะเป็นผู้ใช้ทั่วไปหรือเป็นเจ้าของธุรกิจ ความเร็วของเว็บไซต์หรือ Web Page Speed จึงเป็นสิ่งสำคัญที่ไม่ควรมองข้ามและควรได้รับการปรับปรุงอย่างต่อเนื่อง
นอกจากนี้ Pagespeed ยังมีความสำคัญต่อการทำ SEO และการแสดงผลบนเว็บไซต์ต่างๆ เช่น รูปภาพ วิดีโอ ไอคอน หรือตัวอักษร มีผลต่อการจัดอันดับเว็บไซต์บน Search Engine ทำให้ Google ได้พัฒนาเครื่องมือสำหรับวัดผลและจัดการปัญหาเกี่ยวกับความเร็วในการโหลดหน้าเว็บไซต์ เพื่อให้นักพัฒนาสามารถปรับปรุงและแก้ไขให้เว็บไซต์โหลดได้รวดเร็ว ตอบโจทย์การใช้งานของผู้ใช้มากยิ่งขึ้น

Page Speed คืออะไร
Page Speed หรือ Page Load Time คือความเร็วในการโหลดและแสดงผลของหน้าเว็บไซต์ ตั้งแต่เริ่มต้นโหลดจนถึงการแสดงข้อมูลทั้งหมดบนหน้าเพจ ไม่ว่าจะเป็นรูปภาพ วิดีโอ กราฟิก ข้อความ ไอคอน หรือภาพเคลื่อนไหวต่างๆ การที่เว็บไซต์มีความเร็วในการโหลดที่ดีและทำงานได้อย่างลื่นไหลนั้น ไม่เพียงแต่ส่งผลดีต่อการทำ SEO และการจัดอันดับบนหน้าผลการค้นหาของ Google เท่านั้น แต่ยังช่วยสร้างประสบการณ์ผู้ใช้ (User Experience) ที่ดี ซึ่งส่งผลให้แบรนด์หรือธุรกิจสามารถนำไปต่อยอดเพื่อเพิ่มมูลค่าทางธุรกิจได้อีกด้วย
ความสำคัญของ Page Speed ต่อการทำ SEO
การติดอันดับต้นๆ บนหน้าผลการค้นหา (Ranking) ถือเป็นเป้าหมายหลักของหลายเว็บไซต์ เพราะยิ่งเว็บไซต์อยู่ในอันดับที่สูงเท่าไร โอกาสที่ผู้ใช้จะคลิกเข้าชมก็ยิ่งมากขึ้นตามไปด้วย ซึ่งหนึ่งในปัจจัยสำคัญที่มีผลต่อการจัดอันดับบน Google ก็คือความเร็วในการโหลดหน้าเว็บไซต์ หรือที่เรียกว่า Pagespeed
Google จึงให้ความสำคัญกับประสบการณ์การใช้งานของผู้ใช้ (User Experience) เป็นหลัก และได้ประกาศใช้เกณฑ์ที่เรียกว่า Core Web Vitals เพื่อใช้ในการจัดอันดับเว็บไซต์บนหน้าผลการค้นหา ประกอบด้วยตัวชี้วัดที่เกี่ยวข้องกับความเร็วในการโหลด การตอบสนอง และความเสถียรของหน้าเว็บ ซึ่งเว็บไซต์ที่ผ่านเกณฑ์นี้จะมีโอกาสติดอันดับสูงขึ้นในผลการค้นหา จึงมีความสำคัญต่ออันดับ SEO ของเว็บไซต์ และยังเป็นการสร้างโอกาสทางธุรกิจที่ดี โดยเฉพาะสำหรับแบรนด์และธุรกิจ E-Commerce ต่างๆ

ความเร็วของเว็บไซต์ มีปัจจัยอะไรบ้าง
ปัจจัยที่ส่งผลต่อความเร็วของเว็บไซต์ (Page Speed) มีหลายด้าน เริ่มตั้งแต่การเขียนโค้ดโดยนักพัฒนาเว็บไซต์ (Web Developer) ที่ต้องมีประสิทธิภาพและไม่ซับซ้อนเกินไป รวมถึงการจัดการแผนผังเว็บไซต์ (Sitemap) ที่ช่วยให้การนำทางและการโหลดข้อมูลเป็นไปอย่างรวดเร็ว นอกจากนี้ การอัปโหลดข้อมูลต่างๆ เช่น ข้อความ รูปภาพ กราฟิก หรือวิดีโอ ควรเลือกใช้ไฟล์ที่มีขนาดเหมาะสม ไม่ใหญ่เกินไปเพื่อป้องกันการโหลดช้า
การออกแบบ UX/UI ก็มีความสำคัญต่อไม่แพ้กัน Pagespeed โดยต้องคำนึงถึงทั้งความสวยงาม ความเร็ว ความลื่นไหลในการใช้งาน และการรองรับการแสดงผลบนทุกอุปกรณ์ ทั้งคอมพิวเตอร์ แท็บเล็ต และสมาร์ตโฟน
อีกปัจจัยสำคัญที่ส่งผลต่อความเร็วของเว็บไซต์คือ Web Hosting และ Server ที่ใช้ จึงเป็นเหตุผลที่ Google ได้พัฒนาเครื่องมือวัดผลและปรับปรุงความเร็วเว็บไซต์อย่าง Google Page Speed Insights ขึ้นมา เพื่อช่วยให้เว็บไซต์ตอบสนองความต้องการของผู้ใช้ได้ดียิ่งขึ้น และเพื่อประโยชน์ในการทำ SEO รวมถึงการจัดอันดับเว็บไซต์บนหน้า Google Search Engine

ทำความรู้จักกับ Pagespeed Insights คืออะไร
Pagespeed Insights คือเครื่องมือออนไลน์จาก Google ที่ใช้สำหรับวัดผลความเร็วในการโหลดหน้าเว็บไซต์ โดยจะให้คะแนนประสิทธิภาพของเว็บไซต์ในด้านความเร็ว (Web Pagespeed) จากคะแนนเต็ม 100 คะแนน พร้อมทั้งแสดงรายละเอียดเชิงเทคนิค (Technical Indicators) เพื่อบอกว่าส่วนใดของเว็บไซต์ควรปรับปรุง เช่น การโหลดภาพ การใช้ JavaScript หรือขนาดของไฟล์ต่างๆ บนหน้าเว็บ ซึ่งช่วยให้เจ้าของเว็บไซต์และนักพัฒนามองเห็นจุดที่ควรแก้ไขได้อย่างชัดเจน
เครื่องมือ Google Page Speed Insight นี้ไม่ได้ให้เพียงแค่คะแนนเท่านั้น แต่ยังให้คำแนะนำเชิงลึกเกี่ยวกับ Performance ของเว็บไซต์ในหลายมิติ เพื่อช่วยเพิ่มประสิทธิภาพและประสบการณ์ของผู้ใช้งานให้ดียิ่งขึ้น แต่หากเว็บไซต์มีค่า Web Pagespeed สูงไม่ได้รับประกันว่าจะติดอันดับต้นๆ ทันที เนื่องจากการจัดอันดับเว็บไซต์ต้องพิจารณาปัจจัยอื่นๆ ประกอบด้วยคุณภาพเนื้อหา การปรับแต่งคอนเทนต์ให้เหมาะสม (Onsite Optimization) และการทำ Outreach หรือ Link Building เพื่อสร้างความน่าเชื่อถือและความเกี่ยวข้องกับเว็บไซต์อื่นๆ ด้วย
วิธีใช้งาน Pagespeed Insights
การใช้งาน Page Speed Insights สามารถทำตามขั้นตอน ดังนี้
- เข้าไปที่เว็บไซต์ https://developers.google.com/speed/pagespeed/insights/
- กรอก URL ของเว็บไซต์ที่ต้องการวิเคราะห์ แล้วกดปุ่ม ‘วิเคราะห์ (Analyze)’
- เครื่องมือจะแสดงผลการวิเคราะห์ทั้งในเวอร์ชัน Desktop และสมาร์ตโฟน พร้อมคำนวณค่า Core Web Vitals และคะแนนประสิทธิภาพของเว็บไซต์ รวมถึงคำแนะนำด้านเทคนิคเพื่อช่วยปรับปรุงประสิทธิภาพ
- นำเอาข้อมูลและคำแนะนำมาวิเคราะห์ เพื่อทำการปรับปรุงและแก้ไขเว็บไซต์ต่อไป

ข้อดีของ Pagespeed Insights
ประโยชน์ของ Pagespeed Insights มีหลักๆ 2 ด้าน คือประโยชน์ต่อผู้ใช้งานเว็บไซต์ และประโยชน์ต่อผู้พัฒนาเว็บไซต์ ดังนี้
- ช่วยสร้างประสบการณ์การใช้งานที่ดี (User Experience) ให้กับผู้เข้าชมเว็บไซต์ เพราะเว็บไซต์ที่ผ่านเกณฑ์ Core Web Vitals ของ Google จะได้รับการจัดอันดับที่ดีกว่าในผลการค้นหา ซึ่งทำให้ผู้ใช้ได้รับประสบการณ์ที่รวดเร็วและลื่นไหล ไม่ต้องรอโหลดนาน
- ช่วยให้นักพัฒนาเว็บไซต์ให้ความสำคัญกับรายละเอียดต่างๆ เพื่อเพิ่มประสิทธิภาพของเว็บไซต์ตามหลัก SEO โดยสามารถติดตามผลการรายงานประสิทธิภาพของเว็บไซต์ทั้งบน Desktop และสมาร์ตโฟน พร้อมคำแนะนำในการปรับปรุงส่วนต่างๆ เพื่อพัฒนาให้เว็บไซต์ตอบสนองความต้องการของผู้ใช้ได้อย่างเต็มประสิทธิภาพ
- นักพัฒนาเว็บไซต์สามารถตรวจสอบและวิเคราะห์เว็บไซต์ได้อย่างง่ายดายและรวดเร็ว โดยสามารถอ่านค่าการประเมินประสิทธิภาพและคำแนะนำต่างๆ เพื่อนำไปแก้ไขอย่างตรงจุดให้เว็บไซต์มีประสิทธิภาพสูงสุด
ข้อจำกัด Pagespeed Insights
การได้คะแนนเต็ม 100 บน Page Speed Insights ไม่ได้หมายความว่าเว็บไซต์ของ User จะโหลดเร็วที่สุดเสมอไป เนื่องจากเครื่องมือนี้วัดความเร็วโดยเน้นที่การแสดงผลของหน้าเว็บเป็นหลัก ไม่ได้วัดเป็นเวลาจริงในหน่วยวินาทีเหมือนเครื่องมืออื่นๆ ดังนั้น เว็บไซต์ที่ได้คะแนน 100 อาจโหลดช้ากว่าเว็บไซต์ที่ได้คะแนน 70 ก็เป็นไปได้ ควรใช้เครื่องมืออื่นๆ เช่น Ahrefs, GTmetrix หรือ Lighthouse Report ร่วมตรวจสอบข้อมูลเชิงลึกเกี่ยวกับความเร็วและประสิทธิภาพของเว็บไซต์ เพื่อให้ได้ภาพรวมที่ครบถ้วนและแม่นยำมากขึ้น

การรายงานผลของ Pagespeed Insights
เครื่องมือ Pagespeed Insights แบ่งการรายงานผลออกเป็น 2 ส่วนหลักคือการประเมินผลและการวิเคราะห์ประสิทธิภาพของเว็บไซต์ โดยมีรายละเอียดดังนี้
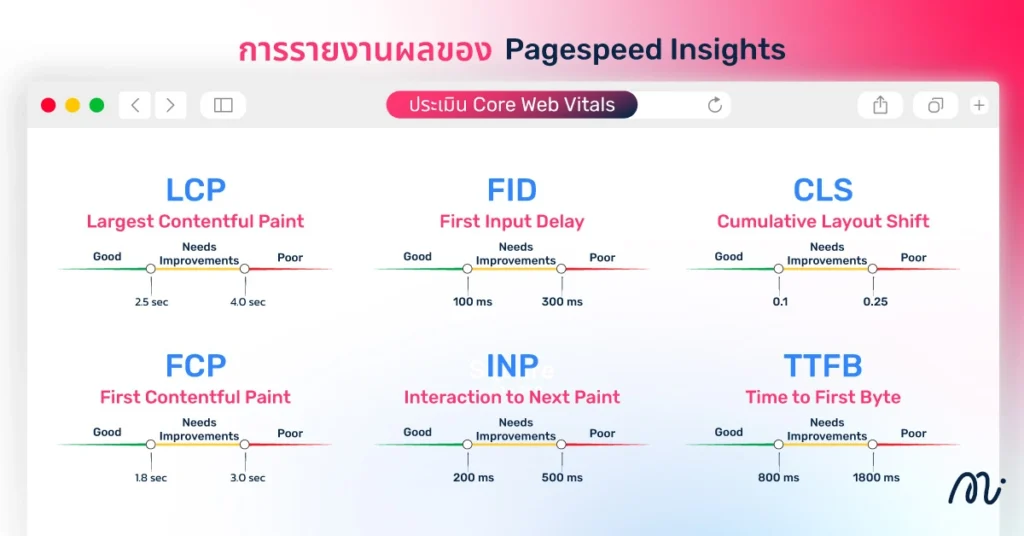
ประเมิน Core Web Vitals
Core Web Vitals เป็นการประเมินที่ช่วยให้นักพัฒนาเว็บไซต์สามารถตรวจสอบว่าเว็บไซต์ของผู้ใช้ผ่านเกณฑ์มาตรฐานที่ Google กำหนดหรือไม่ ประกอบด้วย 6 ปัจจัยสำคัญดังต่อไปนี้
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) คือค่าคะแนนที่ใช้วัดความเร็วในการโหลดเว็บไซต์ โดยเฉพาะการวัดระยะเวลาที่ใช้ในการโหลดเนื้อหา หรือองค์ประกอบที่มีขนาดใหญ่ที่สุดในหน้าเว็บนั้นๆ เช่น รูปภาพขนาดใหญ่ ภาพเคลื่อนไหว วิดีโอ หรือแบนเนอร์ Pop-up ต่างๆ เกณฑ์มาตรฐานตามที่ Google กำหนด เว็บไซต์ที่ดีควรมีค่า LCP ไม่เกิน 2.5 วินาที นั่นคือองค์ประกอบที่ใหญ่ที่สุดของหน้าเว็บควรปรากฏบนหน้าจอภายในเวลาไม่เกิน 2.5 วินาที
First Input Delay (FID)
First Input Delay (FID) คือการวัดความหน่วงและความรวดเร็วในการตอบสนองของเว็บไซต์เมื่อผู้ใช้มีปฏิสัมพันธ์กับหน้าเว็บเป็นครั้งแรก ตัวชี้วัดนี้จะวัดว่าเว็บไซต์มีความล่าช้าหรือกระตุกหรือไม่ และตอบสนองได้เร็วเพียงใดเมื่อผู้ใช้มีการคลิก ซูมเข้า หรือซูมออก หรือมีปฏิสัมพันธ์อื่นๆ กับหน้าเว็บ โดยเว็บไซต์ที่ดีควรมีค่า FID ที่น้อยกว่า 100 มิลลิวินาที ซึ่งหมายถึงระยะเวลาตั้งแต่ผู้ใช้มีปฏิสัมพันธ์กับหน้าเว็บจนถึงเวลาที่เบราว์เซอร์สามารถตอบสนองต่อการปฏิสัมพันธ์นั้นได้
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) คือค่าที่ใช้วัดความเสถียรของหน้าเว็บไซต์ขณะโหลดและใช้งาน เช่น การจัดวางองค์ประกอบต่างๆ บนหน้าเว็บอย่างตัวหนังสือ ปุ่มกด Call to Action (CTA) หรือภาพ หากองค์ประกอบเหล่านี้ขยับตำแหน่งไปมาในขณะที่หน้าเว็บยังโหลดไม่เสร็จ จะส่งผลต่อประสบการณ์ของผู้ใช้โดยตรง โดยค่าที่เหมาะสมตามเกณฑ์ของ Google คือควรน้อยกว่า 0.1 เพื่อให้หน้าเว็บมีความนิ่งและใช้งานได้อย่างมั่นใจ
First Contentful Paint (FCP)
First Contentful Paint (FCP) คือค่าที่ใช้วัดระยะเวลาตั้งแต่เริ่มโหลดหน้าเว็บไซต์จนกระทั่งมีเนื้อหาแรกปรากฏอยู่บนหน้าจอ เช่น ข้อความ รูปภาพ หรือเค้าโครงบางส่วนของเว็บไซต์ โดยตามมาตรฐานที่ Google กำหนด เว็บไซต์ที่มีประสิทธิภาพดีควรมีค่า FCP อยู่ในช่วง 0 – 1,000 มิลลิวินาที หรือไม่เกิน 1 วินาที เพื่อสร้างความประทับใจตั้งแต่แรกเห็น
Interaction to Next Paint (INP)
Interaction to Next Paint (INP) คือค่าที่ใช้วัดประสิทธิภาพการตอบสนองของหน้าเว็บไซต์ตลอดช่วงการใช้งาน โดยเฉพาะเมื่อผู้ใช้มีการโต้ตอบ เช่น การคลิกปุ่ม กรอกแบบฟอร์ม หรือเลื่อนหน้าจอ แตกต่างจาก FCP ที่วัดเพียงช่วงเริ่มต้นของการโหลด INP จึงเป็นตัวชี้วัดสำคัญในการประเมินว่าเว็บไซต์ตอบสนองต่อผู้ใช้งานได้ลื่นไหลหรือไม่ โดยเกณฑ์ที่ Google แนะนำคือ ควรมีค่า INP ไม่เกิน 200 มิลลิวินาที เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ราบรื่นตลอดการใช้งาน
Time to First Byte (TTFB)
Time to First Byte (TTFB) คือระยะเวลาที่เบราว์เซอร์ใช้ในการรับข้อมูลไบต์แรกจากเซิร์ฟเวอร์หลังจากส่งคำขอไป โดยค่าตัวชี้วัดนี้สะท้อนถึงความเร็วของการตอบสนองจากฝั่งเซิร์ฟเวอร์ ซึ่งส่งผลโดยตรงต่อความเร็วของเว็บไซต์โดยรวม สำหรับค่ามาตรฐานที่แนะนำควรน้อยกว่า 200 มิลลิวินาที เพื่อให้ผู้ใช้สามารถเข้าถึงเนื้อหาได้อย่างรวดเร็ว

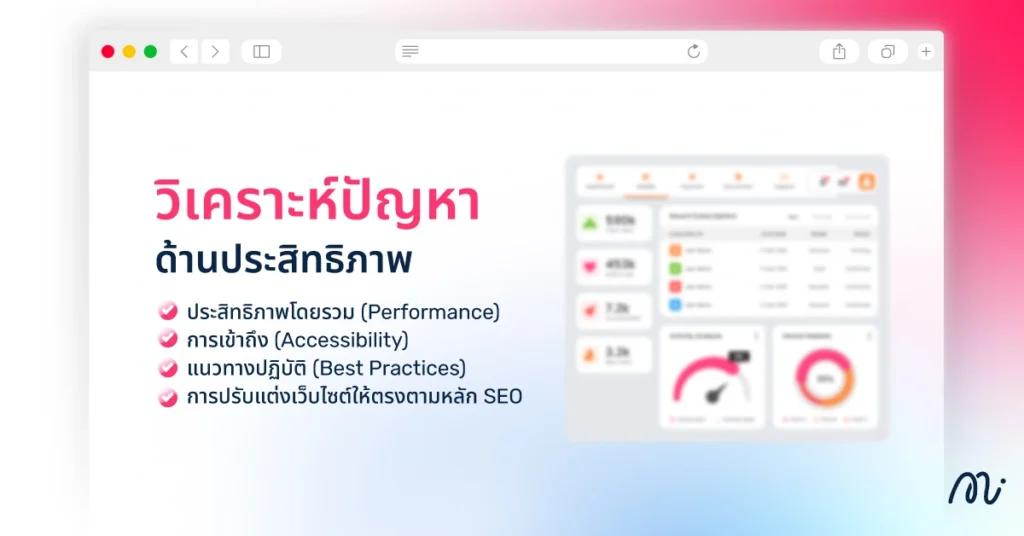
วิเคราะห์ปัญหาด้านประสิทธิภาพ
Page Speed Insights สามารถใช้วิเคราะห์ประสิทธิภาพเว็บไซต์ได้ทั้งบน Desktop และสมาร์ตโฟน โดยจะแสดงค่าคะแนนรวม พร้อมรายงานปัญหาต่างๆ ที่ส่งผลให้เว็บไซต์โหลดช้า ซึ่งนักพัฒนาควรนำข้อมูลเหล่านี้ไปวิเคราะห์และปรับปรุงให้เว็บไซต์ทำงานได้เร็วขึ้น
ตัวอย่างปัญหาที่มักทำให้เว็บไซต์โหลดช้ามักเป็นปัญหาทางเทคนิค เช่น
- ขนาดไฟล์รูปภาพที่ใหญ่เกินไป
- เนื้อหาหรือข้อมูลบนเว็บไซต์มีปริมาณมากเกินไป
- ปัญหาในโค้ด เช่น การใช้แท็ก <script> ที่ไม่เหมาะสม
- ปัญหาจากสคริปต์ภายในเว็บไซต์
นอกจากนี้ Pagespeed Insights ยังแยกคะแนนเว็บไซต์ออกเป็นหมวดหมู่ต่างๆ เพื่อช่วยให้เห็นภาพรวมและจุดที่ต้องปรับปรุง ดังนี้
- ประสิทธิภาพโดยรวม (Performance) วัดความเร็วและประสิทธิภาพการทำงานของเว็บไซต์โดยรวม
- การเข้าถึง (Accessibility) ตรวจสอบความเป็นมิตรต่อผู้ใช้งาน เช่น ขนาดตัวอักษร ความคมชัดของข้อความ รูปภาพที่มีคำอธิบาย และการใช้งานสำหรับผู้ที่มีความบกพร่องทางสายตา
- แนวทางปฏิบัติ (Best Practices) ประเมินการใช้เทคโนโลยีเว็บสมัยใหม่ การเขียนโค้ดที่ถูกต้อง และการเชื่อมต่อที่ปลอดภัย เพื่อให้เว็บไซต์มีคุณภาพและประสิทธิภาพสูงสุด
- การปรับแต่งเว็บไซต์ให้ตรงตามหลัก SEO วิเคราะห์ความพร้อมของเว็บไซต์ต่อการทำ SEO เช่น โครงสร้างข้อมูล ความเหมาะสมของเนื้อหา และความสามารถในการแสดงผลบนอุปกรณ์ต่างๆ
สรุป
Page Speed Insights คือเครื่องมือออนไลน์จาก Google ที่ช่วยวิเคราะห์และปรับปรุงความเร็วในการโหลดเว็บไซต์ ซึ่งเป็นปัจจัยสำคัญในการทำ SEO ความเร็วของเว็บไซต์ไม่เพียงส่งผลต่ออันดับในผลการค้นหา แต่ยังมีบทบาทต่อประสบการณ์ของผู้ใช้งานและการสร้างโอกาสทางธุรกิจ เพราะเว็บไซต์ที่โหลดไวเป็นข้อได้เปรียบที่สำคัญ โดยเฉพาะในธุรกิจที่ต้องการสร้างยอดขายหรือเพิ่มการเข้าชมจากกลุ่มเป้าหมาย โดยการปรับปรุง Pagespeed ยังช่วยให้เว็บไซต์ได้รับการจัดอันดับดีขึ้นจาก Google ซึ่งจะเพิ่มความน่าเชื่อถือและสร้างความประทับใจแก่ผู้ใช้บนเว็บไซต์มากขึ้น
หากกำลังมองหาตัวช่วยในการปรับปรุงเว็บไซต์ พัฒนาเว็บไซต์ และทำ SEO Minimice Group พร้อมดูแลทุกกระบวนการ ด้วยทีมงานมากประสบการณ์ที่พร้อมปรับวิธีให้เหมาะสมกับธุรกิจหลากหลายประเภท ช่วยเพิ่มประสิทธิภาพเว็บไซต์และวางกลยุทธ์ให้แตกต่างไม่เหมือนใคร เพื่อผลลัพธ์ที่ยั่งยืน
คำถามที่พบบ่อยเกี่ยวกับ Page Speed (FAQ)
หากใครที่ยังสงสัยเกี่ยวกับ Page Speed วันนี้ทางเราได้รวบรวมคำตอบที่จะช่วยไขข้อสงสัยมาฝากกัน!
วิธีปรับปรุง Page Speed ให้ติดอันดับเว็บไซต์ทำอย่างไร?
เคล็ดลับปรับปรุง Pagespeed ให้ติดอันดับเว็บไซต์สามารถทำได้ด้วยการลดขนาดของสคริปต์ภายในเว็บ เก็บ Cache ของเนื้อหา การใช้งาน Content Delivery Network ใช้ Lazy Load การแก้ Render-blocking Resources และบีบอัดรูปเพื่อลดขนาดไฟล์ลง แต่หากเป็นเว็บไซต์ที่เปิดมานานแล้ว แนะนำยกเครื่องทั้งเว็บ ออกแบบให้ทันสมัยยิ่งขึ้น
Page Speed และ Lighthouse เหมือนกันไหม?
Page Speed และ Lighthouse อาจดูเหมือนกันแต่จริงๆ แล้ว แตกต่างกัน เพราะ Pagespeed Insights เป็นเครื่องมือที่ผสมผสานระหว่างข้อมูลจริงจากผู้ใช้งานและข้อมูลจากการทดสอบจำลอง และวิเคราะห์ประสิทธิภาพเป็นรายหน้าโดยเฉพาะ โดย Page Speed Insights จะวิเคราะห์เฉพาะหน้าเพจที่กรอก URL เข้ามา อาจทำให้ได้ข้อมูลเชิงลึกที่ได้นั้นจำกัดกว่า และไม่ได้ตรวจสอบทั้งเว็บไซต์เหมือน Lighthouse
Page Speed สำคัญต่อการทำ SEO ไหม?
Page Speed เป็นองค์ประกอบสำคัญทั้ง SEO และประสบการณ์ของผู้ใช้งาน โดยประกอบด้วยตัวชี้วัดที่เกี่ยวข้องกับความเร็วในการโหลด การตอบสนอง และความเสถียรของหน้าเว็บ ซึ่งเว็บไซต์ที่ผ่านเกณฑ์นี้จะมีโอกาสติดอันดับสูงขึ้นในผลการค้นหา เว็บไซต์ที่โหลดเร็วไม่เพียงแต่ช่วยให้ติดอันดับการค้นหาดีขึ้น แต่ยังสร้างความพึงพอใจให้ผู้เข้าชมและช่วยเพิ่มโอกาสในการเปลี่ยนผู้ชมเป็นลูกค้าอีกด้วย